勉強用Notionの編集方法~習慣トラッカーの作り方1~

この記事では、子ページとして習慣トラッカーを作る方法を紹介します。
親ページ・子ページの作り方は前回の記事で紹介済みなのでそちらでご参照を。
1、子ページから表を作る
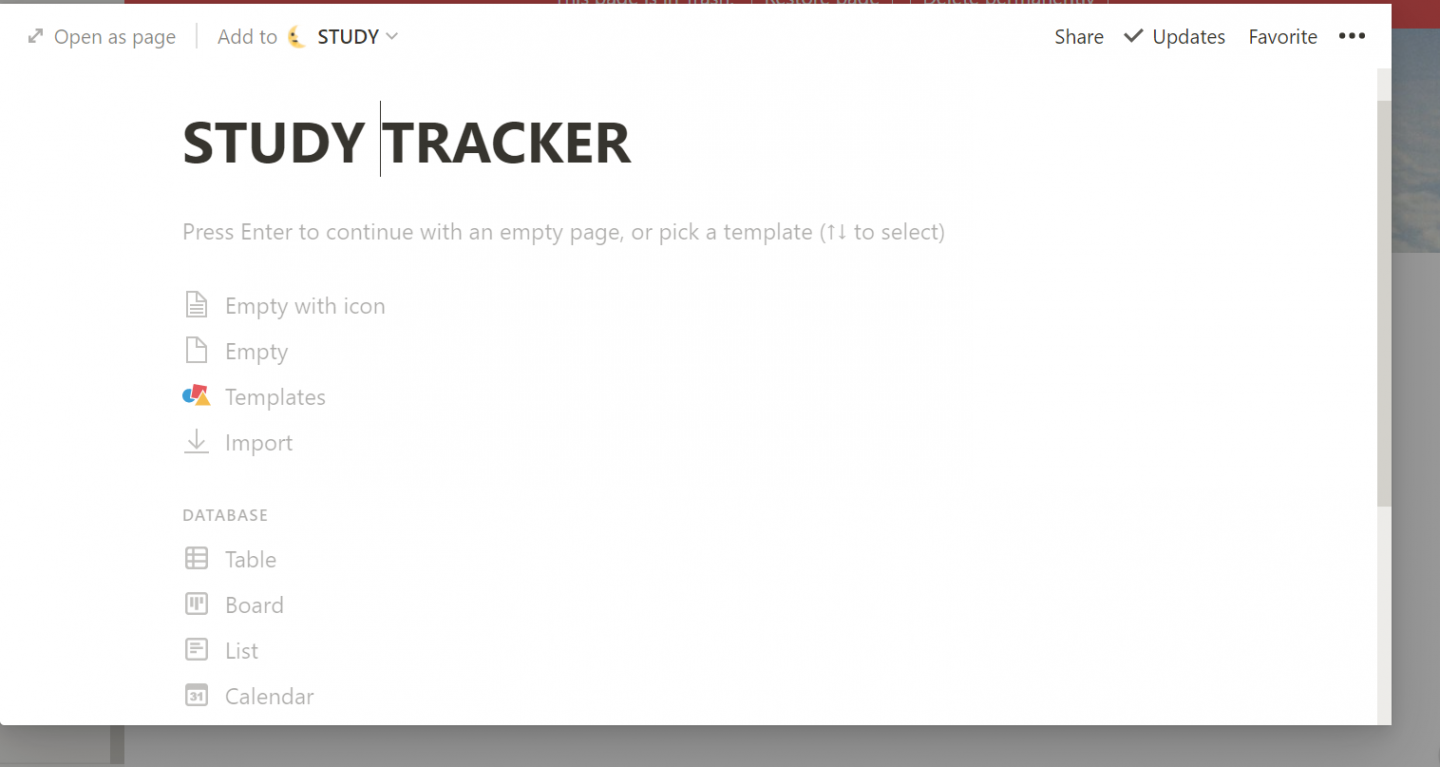
親ページの「+」を押下すると、子ページのポップアップが開きます。
↓こんな感じ

今回は習慣トラッカーを作るので「DATA BASE」の「Table」をクリックしてみてください。
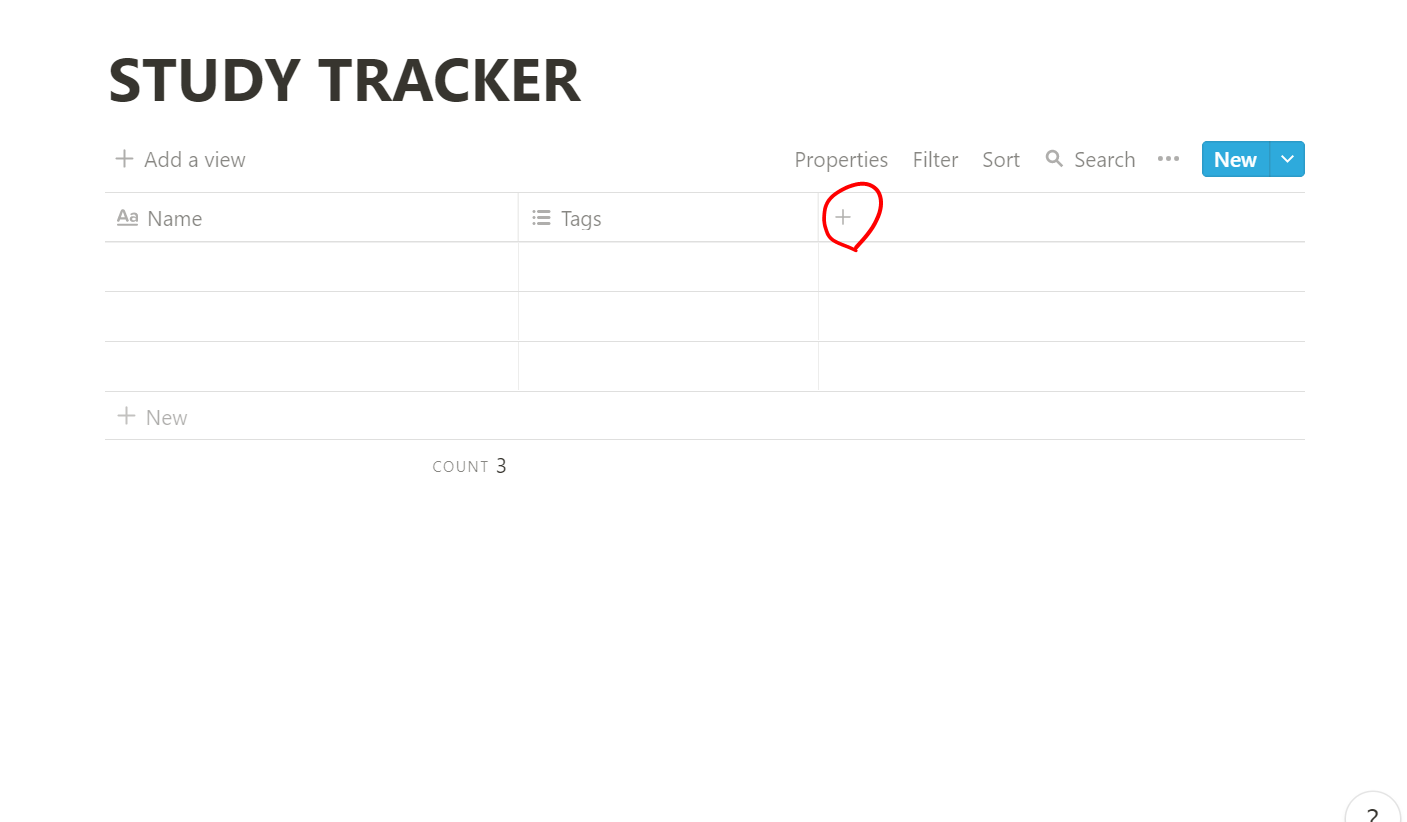
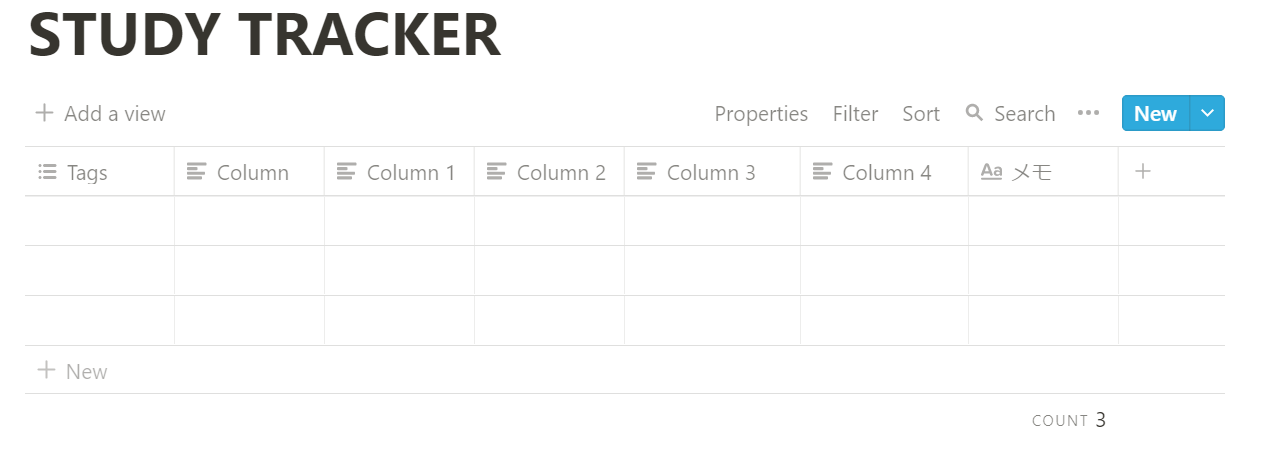
そうすると、↓こんな感じで簡単な表が現れます。

2、とりあえず横軸を増やす
このままでは項目が少なすぎるので、赤丸の「+」を押して横軸に項目(今回は7つですが、勉強スタイルに合わせて変えてください)を増やしていきます。

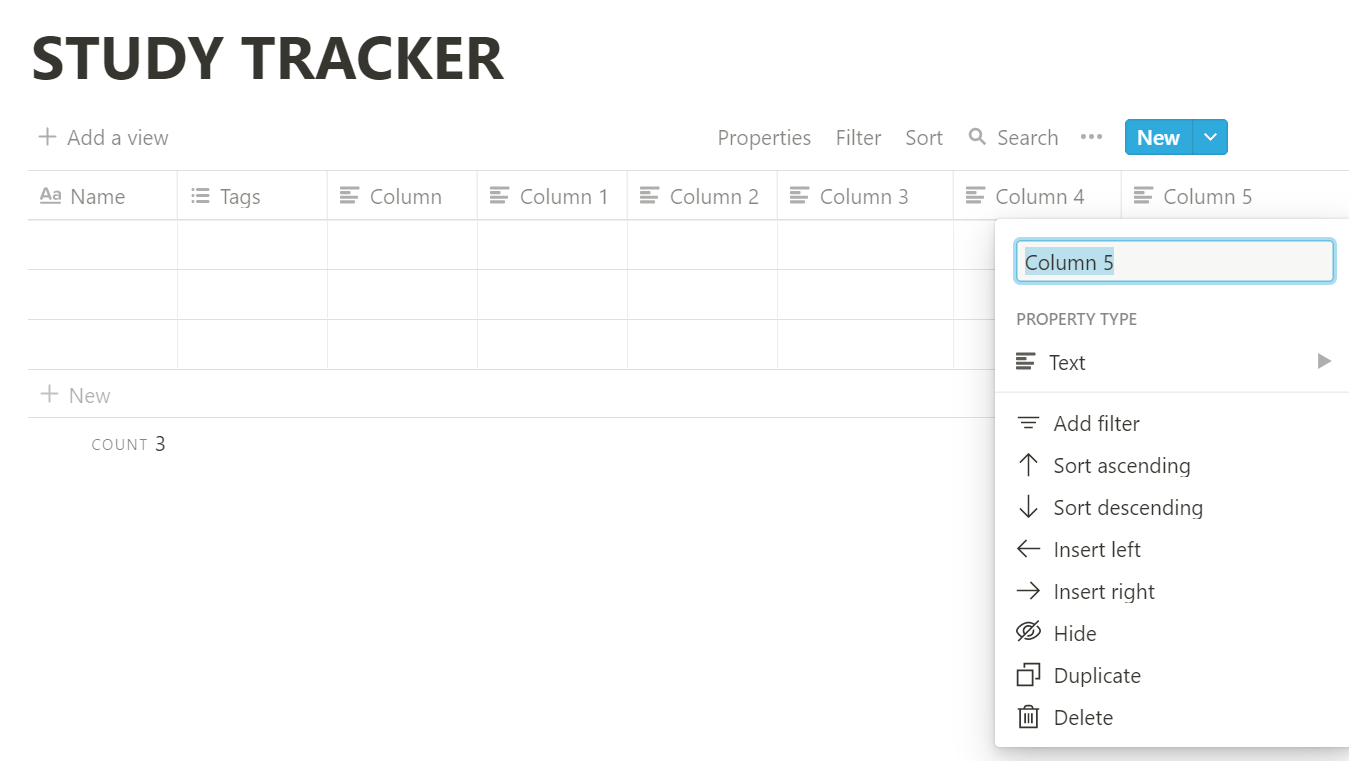
項目選択が表示されますが、無視してジャンジャン横軸を増やします。
7個作れたら、端から項目を編集していきましょう!
3、項目の編集
ここから少し複雑になるので要注意ですー!
Name枠の処理
今回一番左の「Name」枠は使用しません。ただ、Notionの仕様上消去もできないようです。
ちょっと邪魔なので「メモ」とかに名前を変えて右端に置いておきましょう。
表の「Name」をクリックすると編集用プルダウンが現れます。そこで縦軸見出しの名前を変更できます。

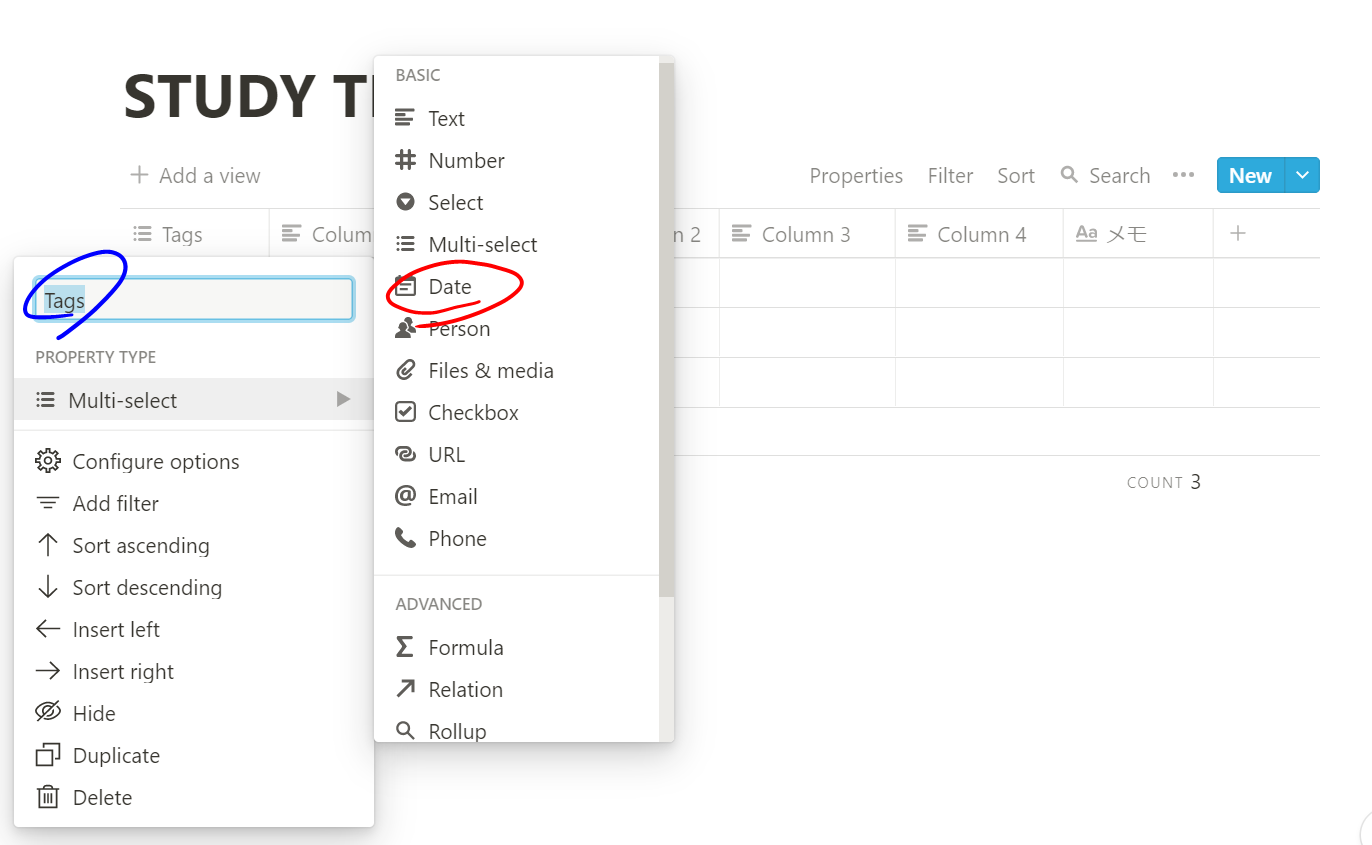
「Tags」を「Date」に変更して日付枠を作る

縦軸見出しの「Tags」をクリックし、「Multi-select」から赤丸の「Date」を選んで日付欄に変更しましょう。また、青丸部分が縦軸の見出しになるので、「日付」などに変更しておきましょう。
最難関。曜日を自動入力させるには
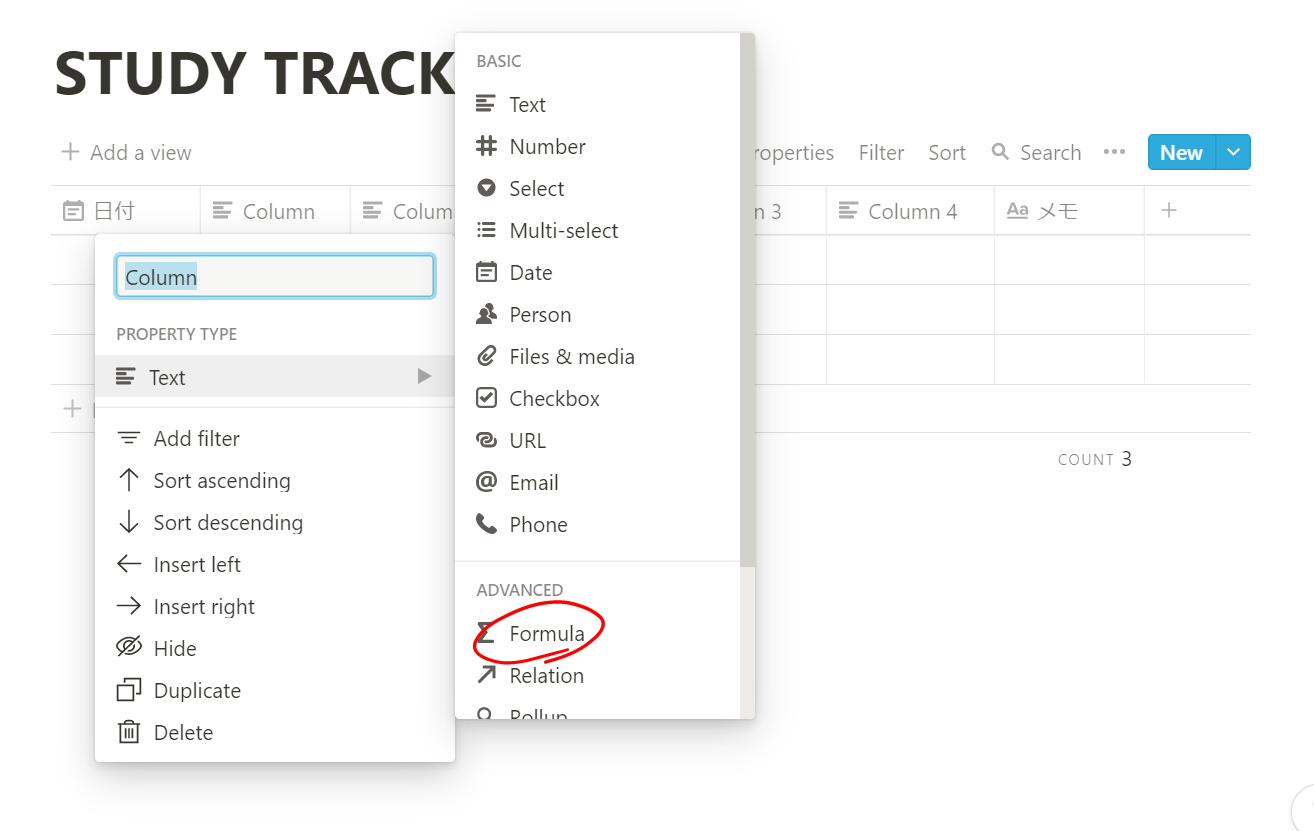
「日付」欄を作ったら、横の項目を曜日欄にしてみましょう!
先ほどと同様、縦軸の見出しをクリックして編集用プルダウンを表示させます。

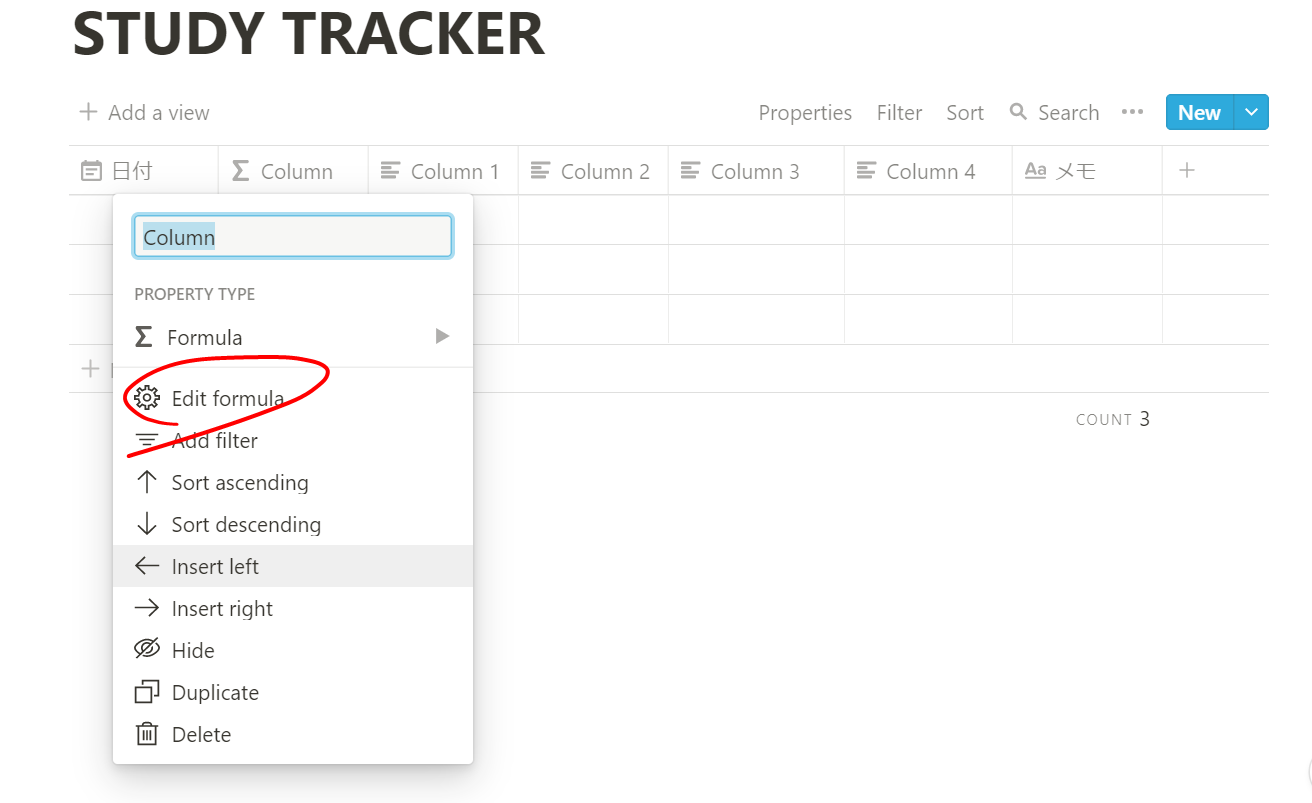
赤丸の「Formula」を選択してください。するといったん編集用プルダウンが消えるので再度表示させてください。

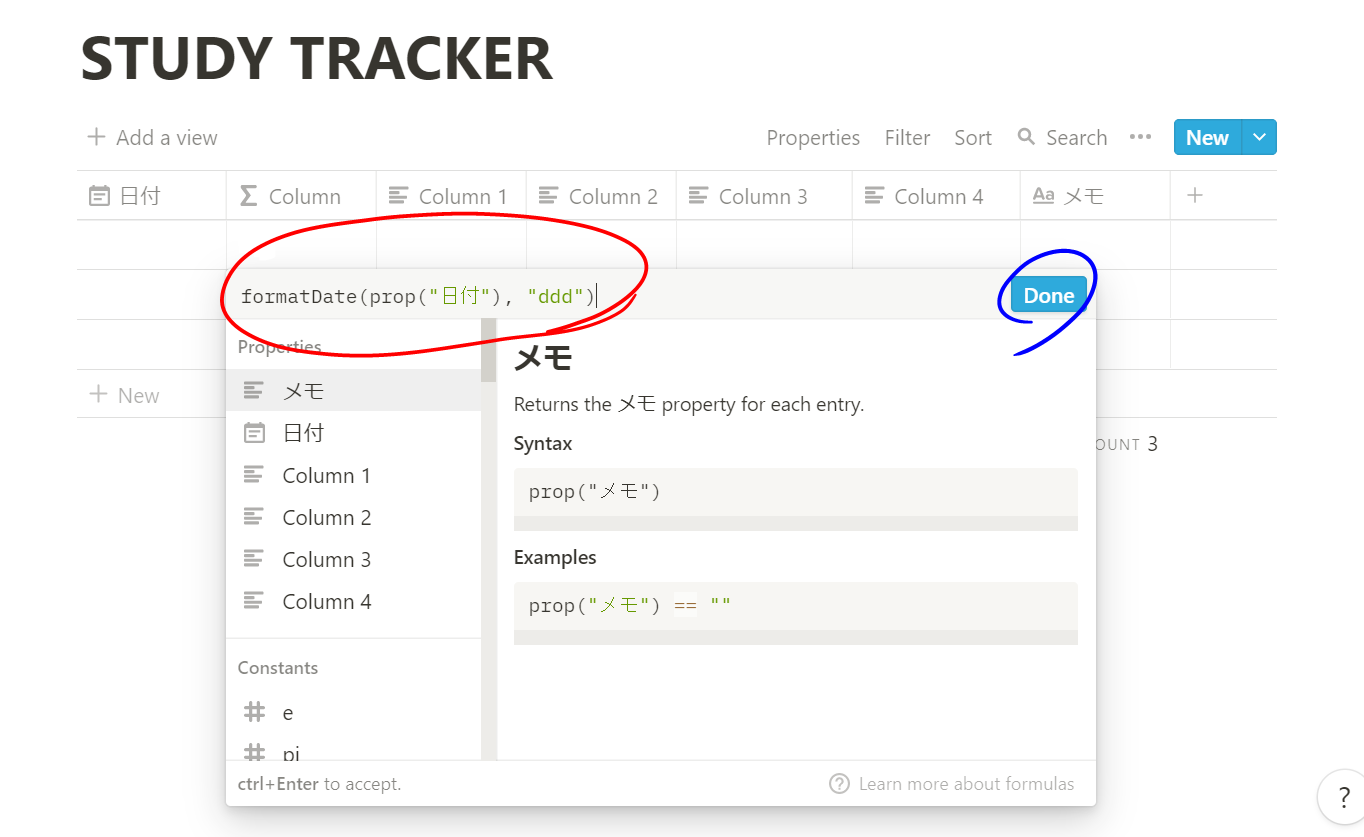
編集プルダウンに「Edit formula」とでるので、クリックします。表示された記入欄(赤丸)に、↓これをまるっとコピペしてください!
formatDate(prop("日付"), "ddd")

で、「Done」を押せば曜日設定になります。日付を設定すると自動で曜日が表示されますー!
道のりが長いので、今回は以上!次回は習慣トラッカーのチェックボックスを解説します!




