Notionの編集方法~勉強内容のアウトプットボードの作成方法
今回は勉強内容のアウトプットや、理解度のチェックができるNotionのアウトプットボードを作る方法をご紹介します。
その他Notionの編集方法はこれまでの記事をご覧ください。
1、子ページからボードを作る
(子ページの作り方はこちらからどうぞ。)

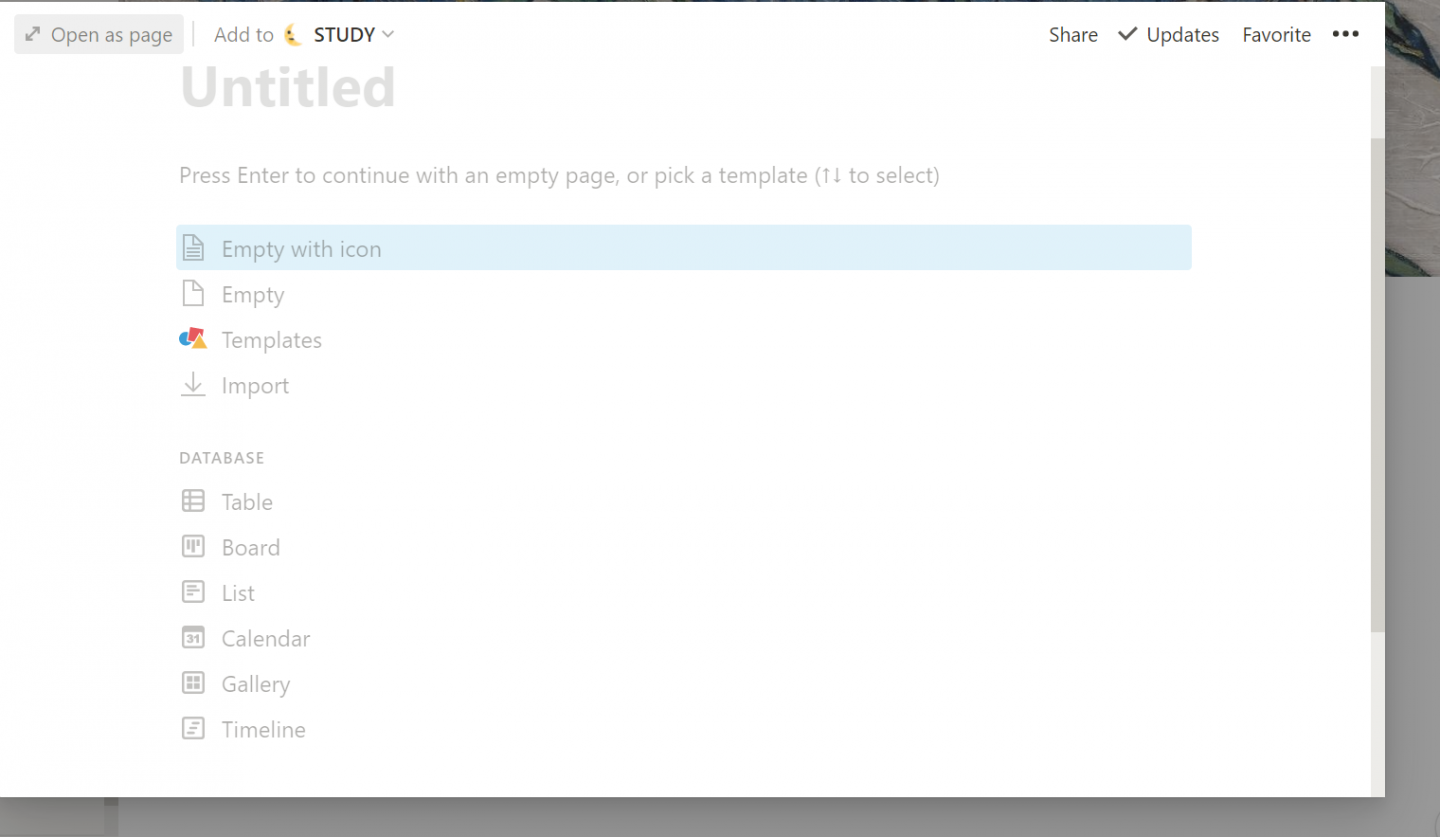
親ページの「+」から子ページを作り、ポップアップ表示で「Database」の上から2番目「Board」を選びます。
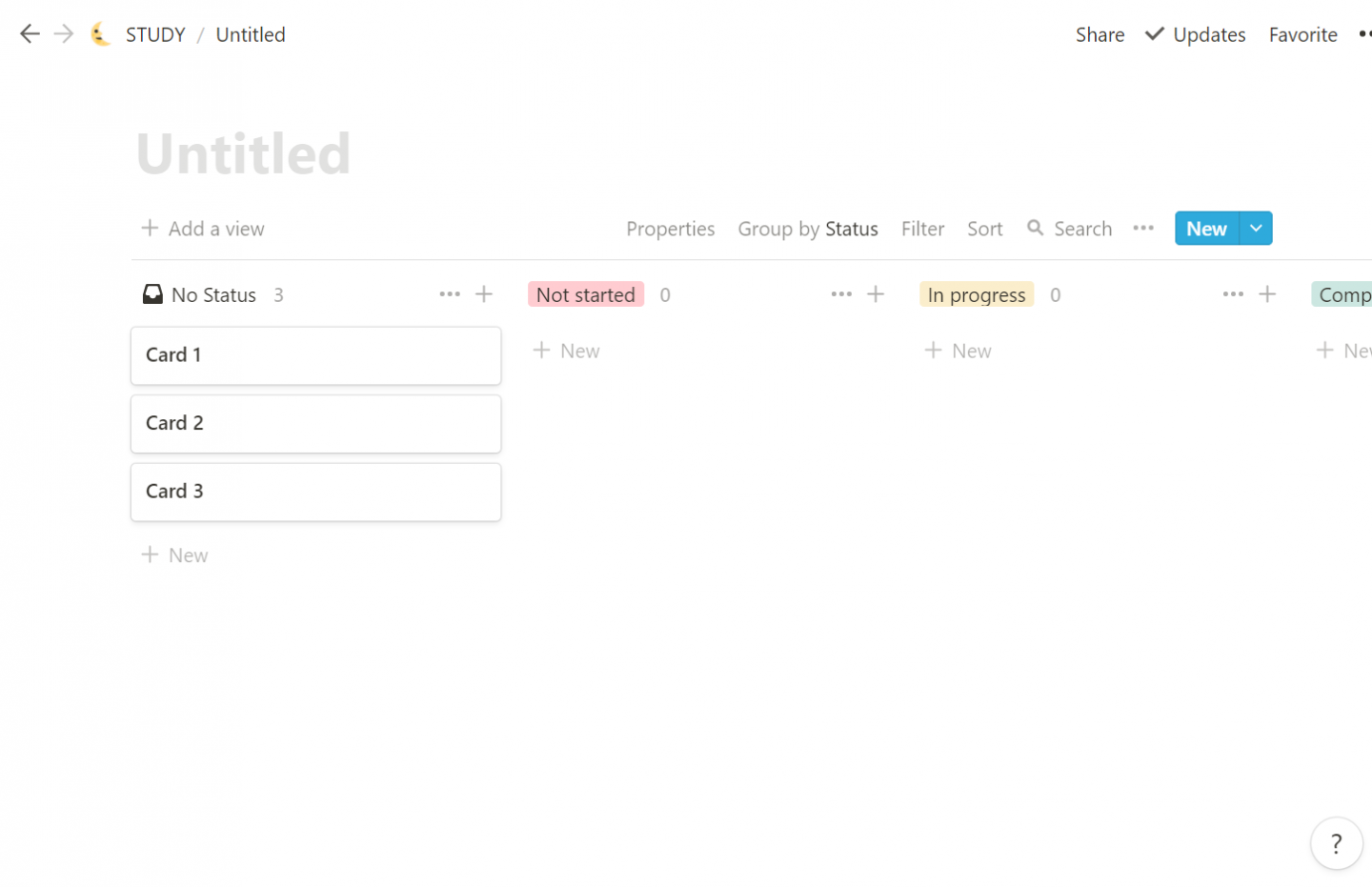
すると、↓こんなかんじになったはずです。

2,ステータスを変える

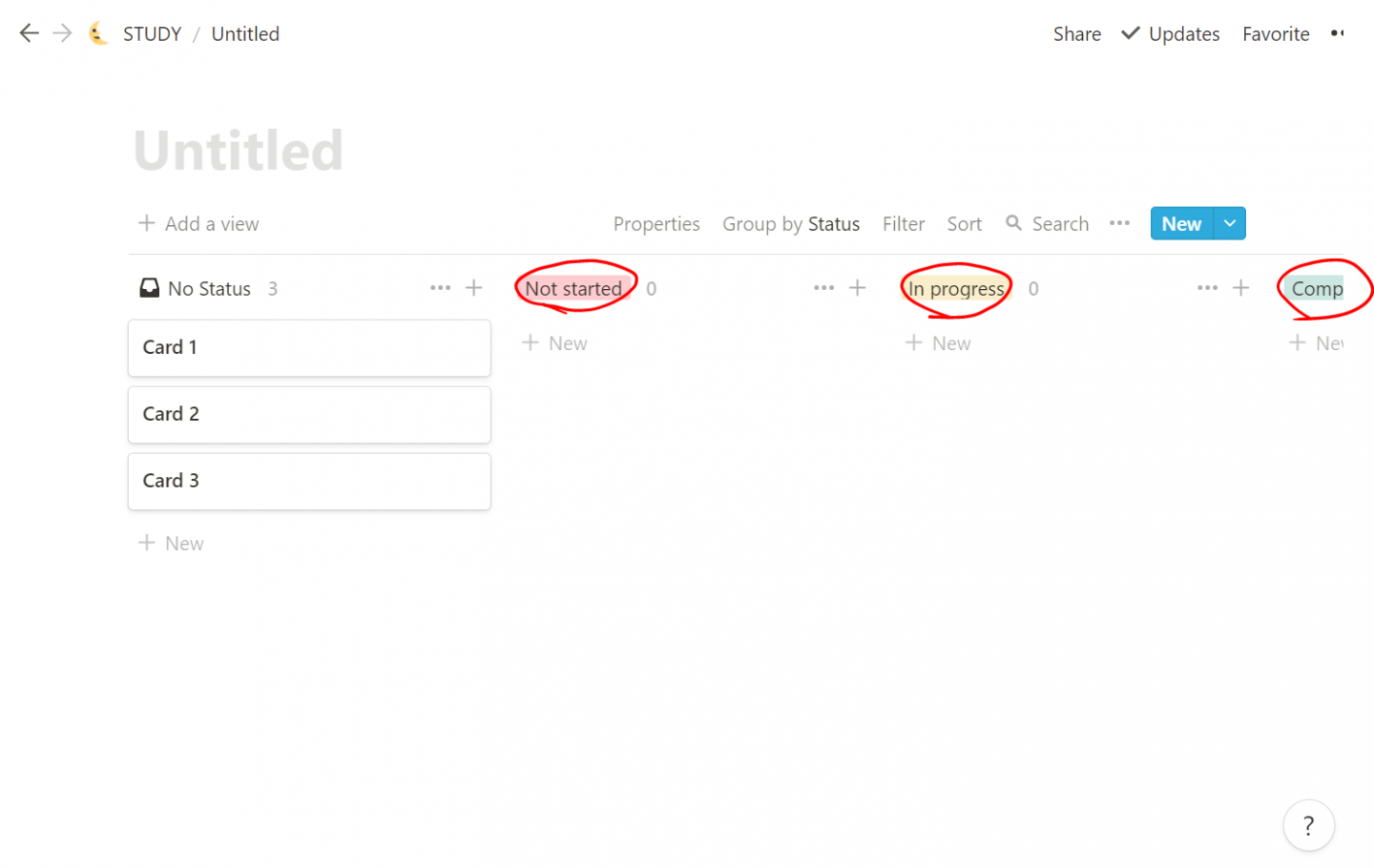
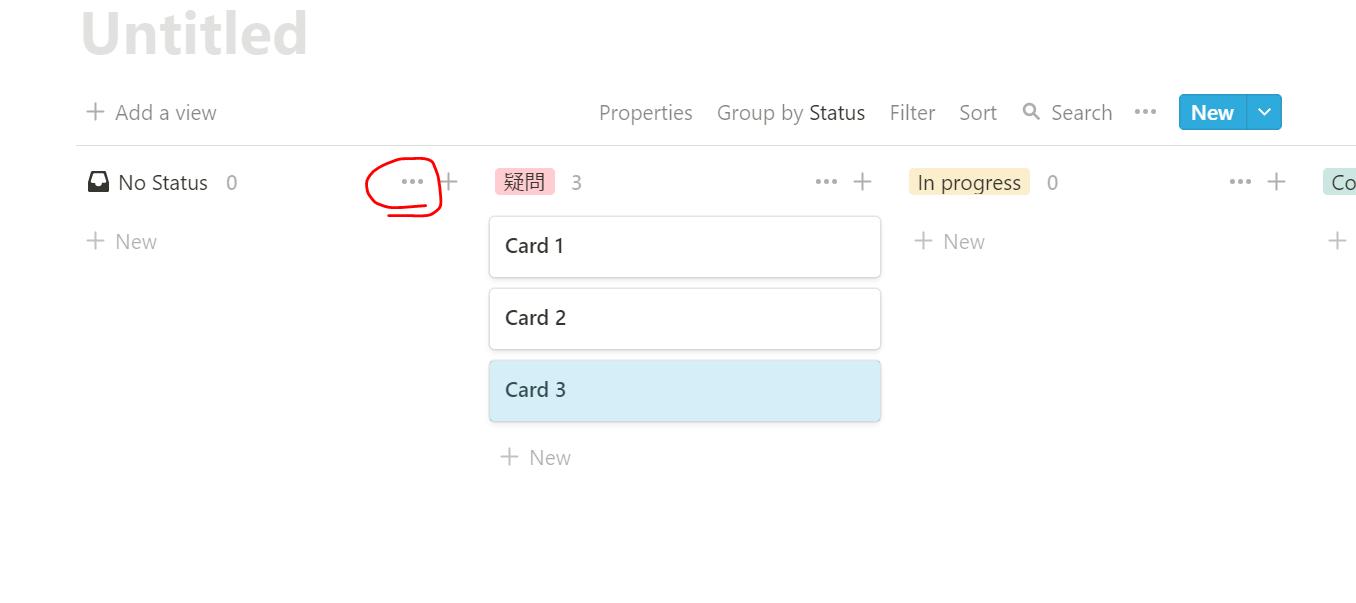
赤丸の部分を変えます。私は「疑問」「理解」「勉強中」「注意」の4つの分けています。
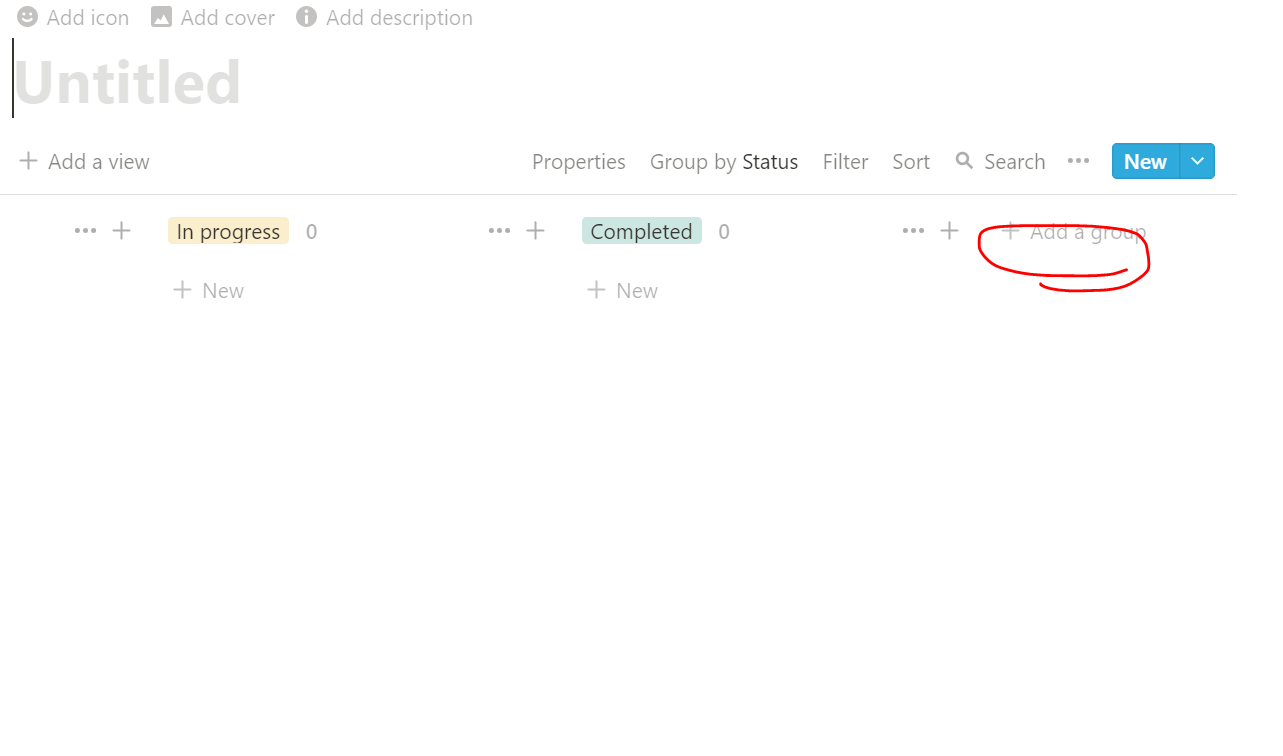
編集方法は、赤丸の部分をクリックすればOK!1つステータスが足りないと思うので、一番右の「Add a group」で追加しましょう。
ステータス名の右の「…」を押すと、色を変えられます。

3、No Statusの欄が要らない場合

赤丸をクリック、「hide」を押すと隠れます。
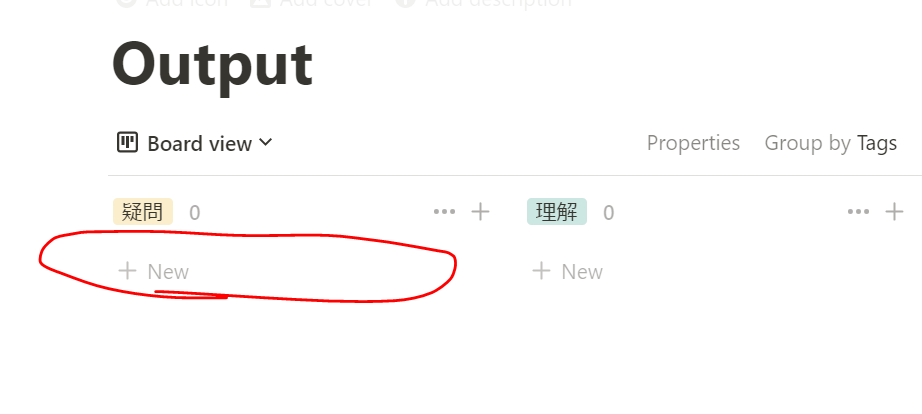
4、早速アウトプットしてみましょう!
早速アウトプットしてみましょう!
各ステータスにある「New」を押して・・・(初めて使う場合は3つくらいカードが出ているのでそれを使ってください。)

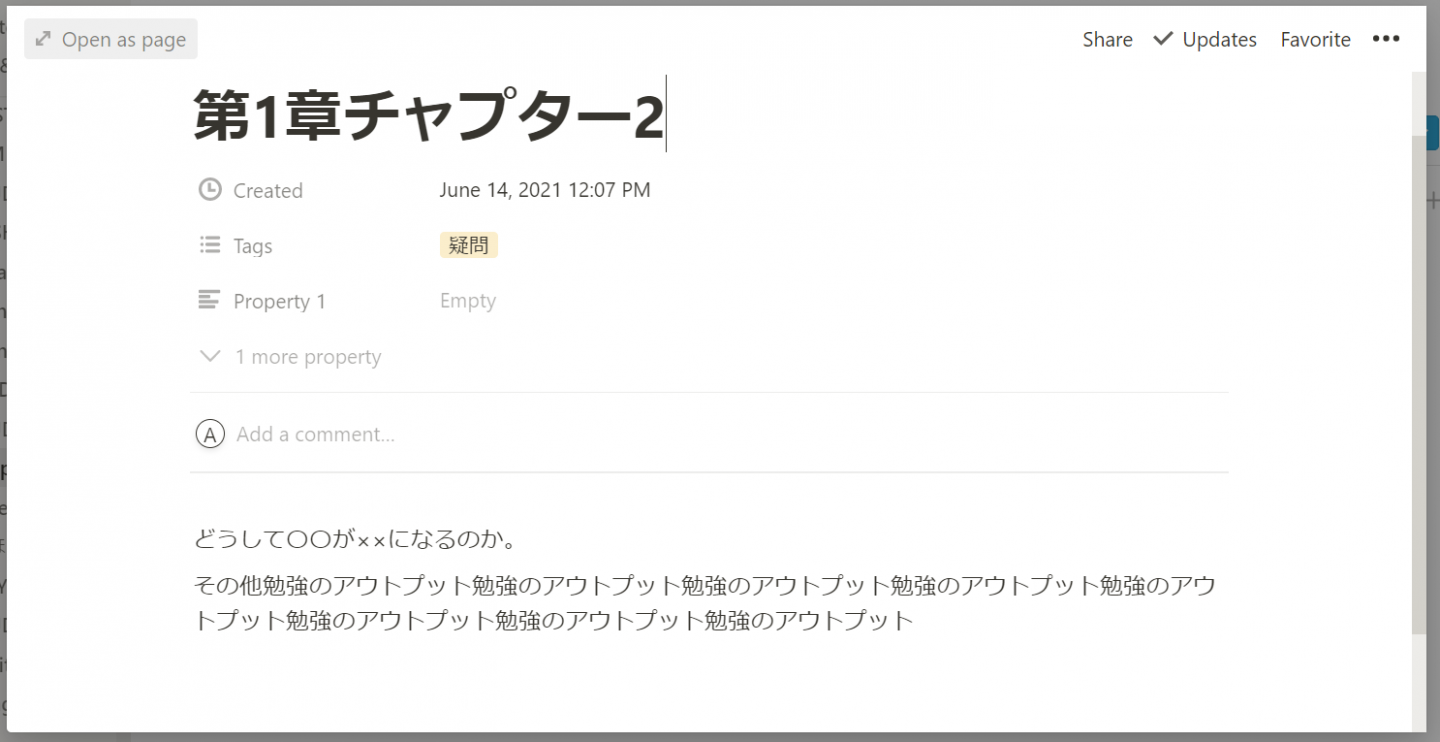
入力するとこんな感じです!

親ページへの表示のさせ方は習慣トラッカーと同じですので、こちらの記事を参考にしてください。
以上!アウトプットボードの作り方でした!




