勉強用Notionの編集方法~新しいページの作成方法とお弁当箱的考え方~
この記事ではNotionの新しいページの作り方や基本となる考え方を紹介します。
私の勉強用Notionはこちらで見れます↓
Notionの考え方(お弁当箱とご飯とおかず)
まず、ページを作る前にNotionの基本的な考え方を知っておきましょう。ひとまず、
・親ページ…お弁当箱
・子ページ…ごはん
・ウィジェット…おかず
と考えてください。
基本的には、
1、お弁当箱を用意する
↓
2,ごはんをお弁当箱に詰める
※今回は簡単に流れのみ
↓
3,おかずをお弁当箱に詰める
※ごちゃごちゃするのでまた今度
という順序です。
1、お弁当箱を用意する

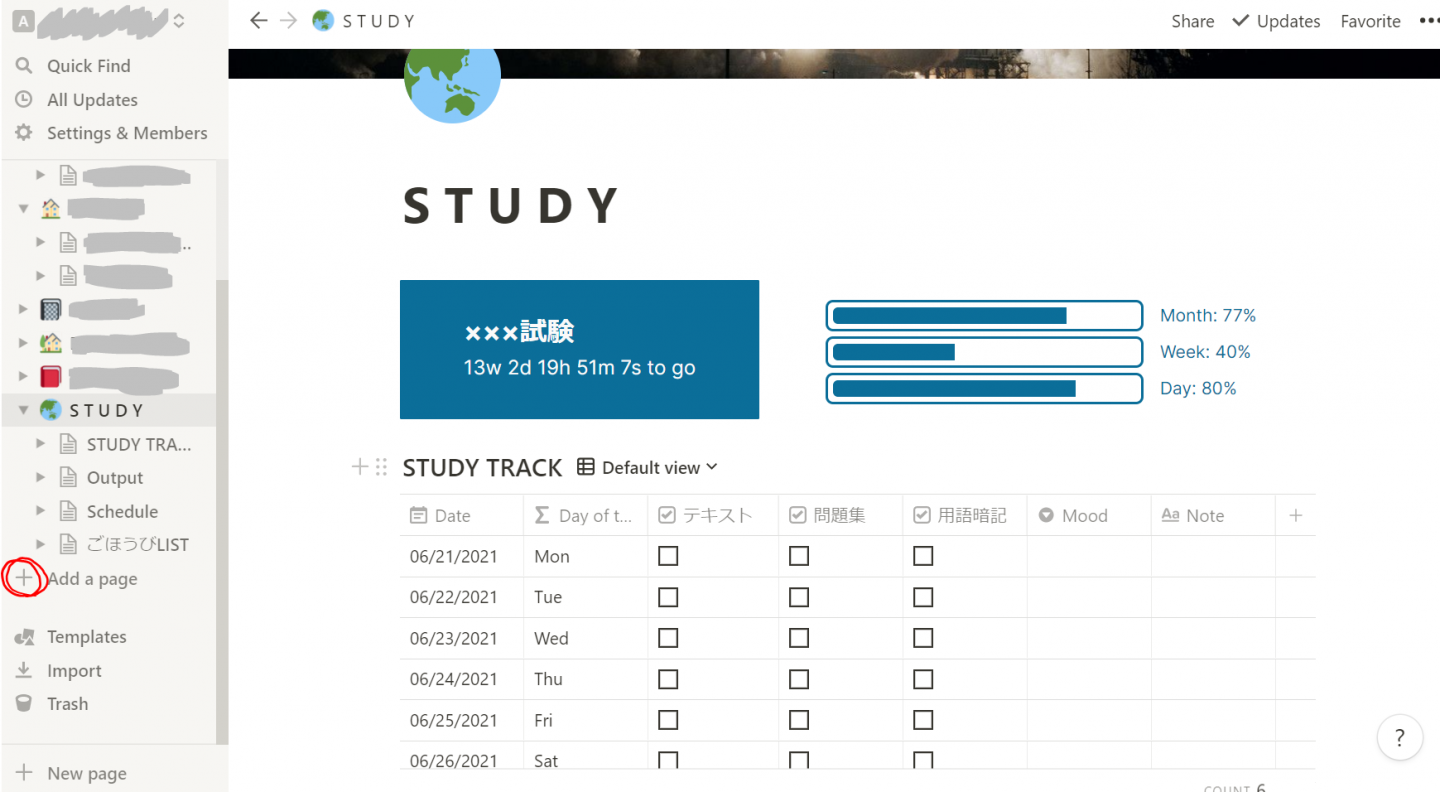
お弁当箱ページは赤丸の「+Add a page」で作成できます。
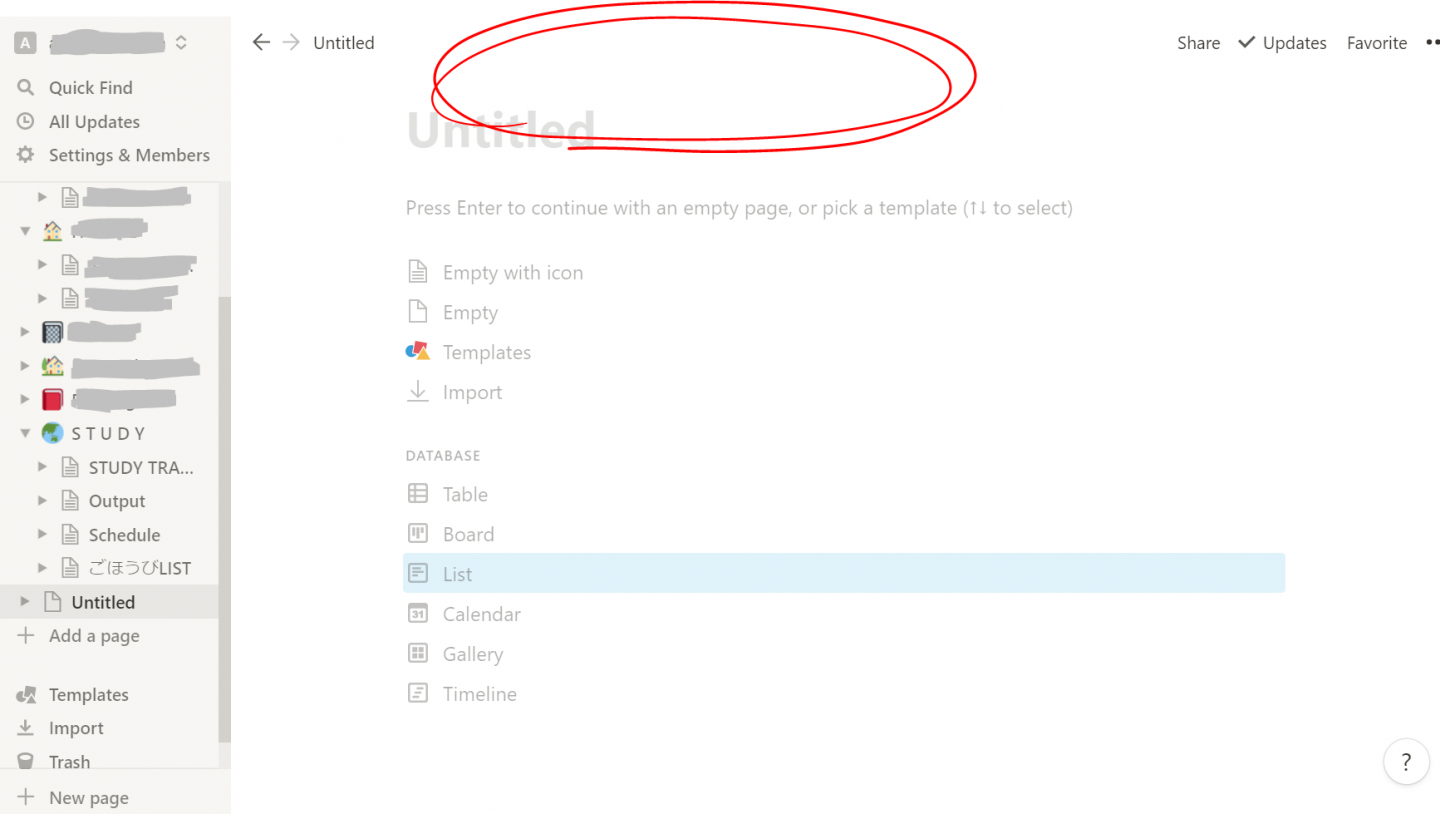
押すと、↓こんな感じで新しいページができます。

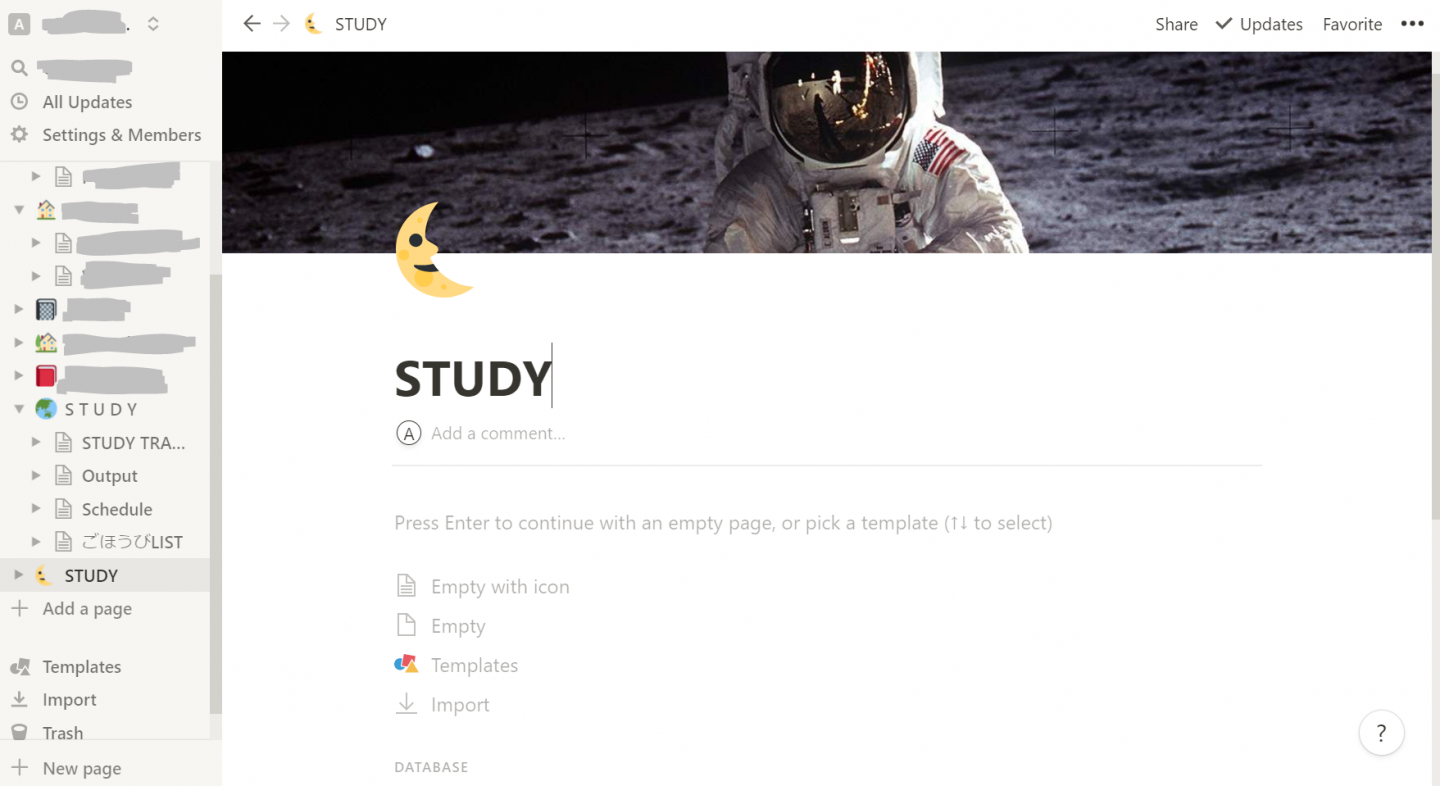
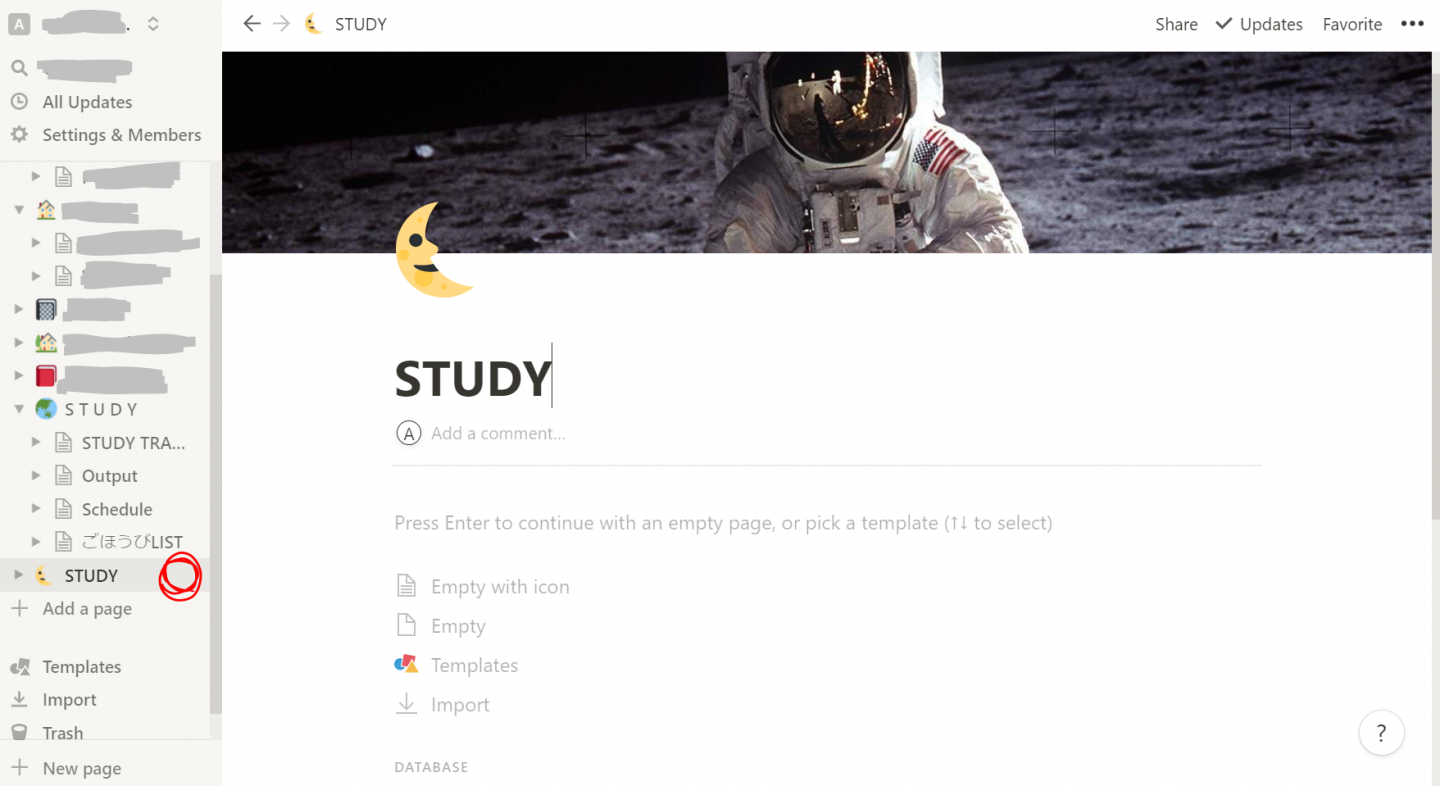
赤丸の部分のカーソルを合わせると、ヘッダー画像やアイコンを変更できるので、自分らしく設定してみましょう。また、「Untitled」の部分をクリックして、お弁当箱に名前を付けてあげましょう!(私は「STUDY」とかにしてます。)
これでお弁当箱が準備できました。

2,ごはんをお弁当箱に詰める
今回は簡単に流れだけご紹介。

赤丸部分にカーソルを合わせると、「Add a page inside」という表示が出るので、「+」マークを押します。
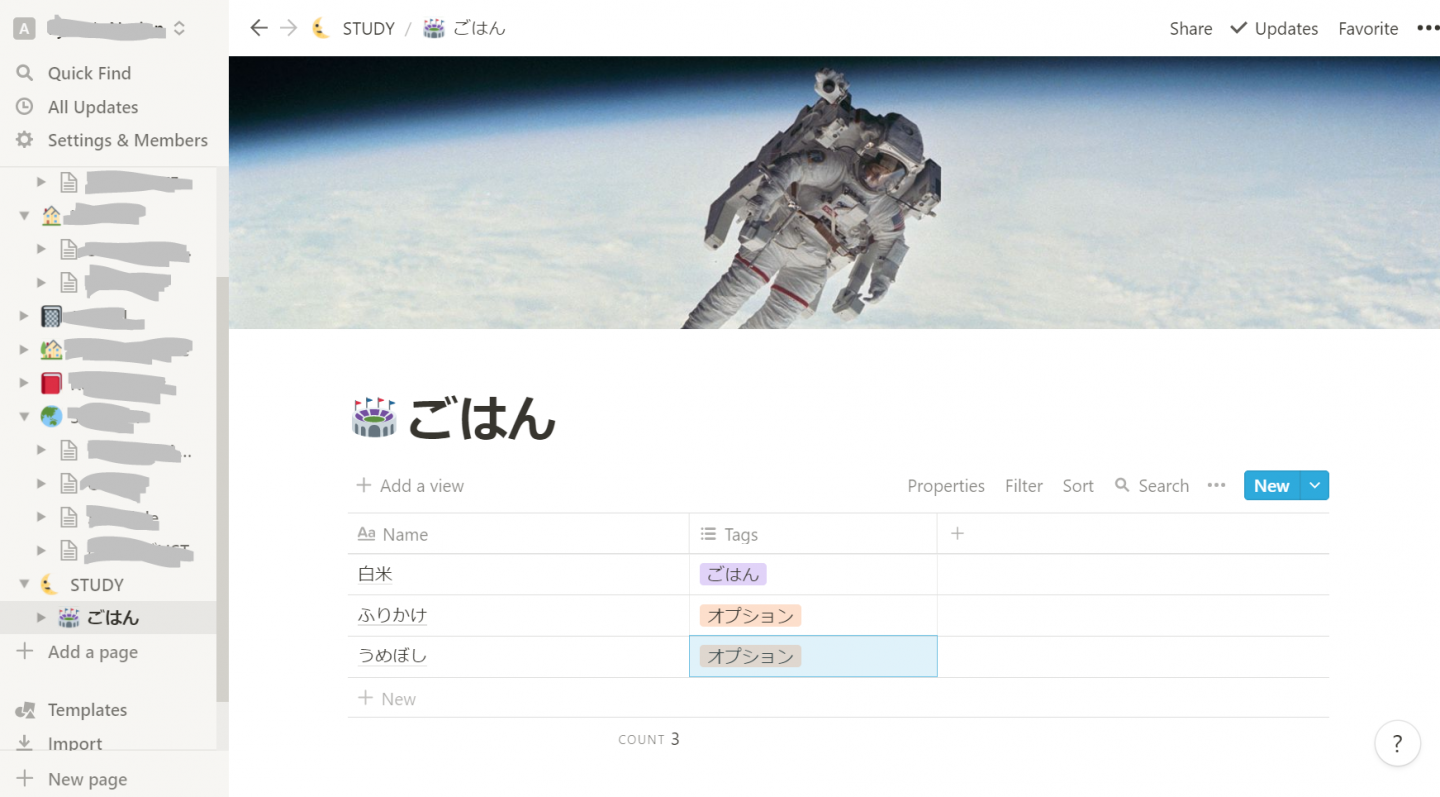
すると、新しい子ページ(つまり、ごはん)ができるので、タイトルを付けたり、データを入れたり、調理します。
(このあたりは後でゆっくり書きます。)

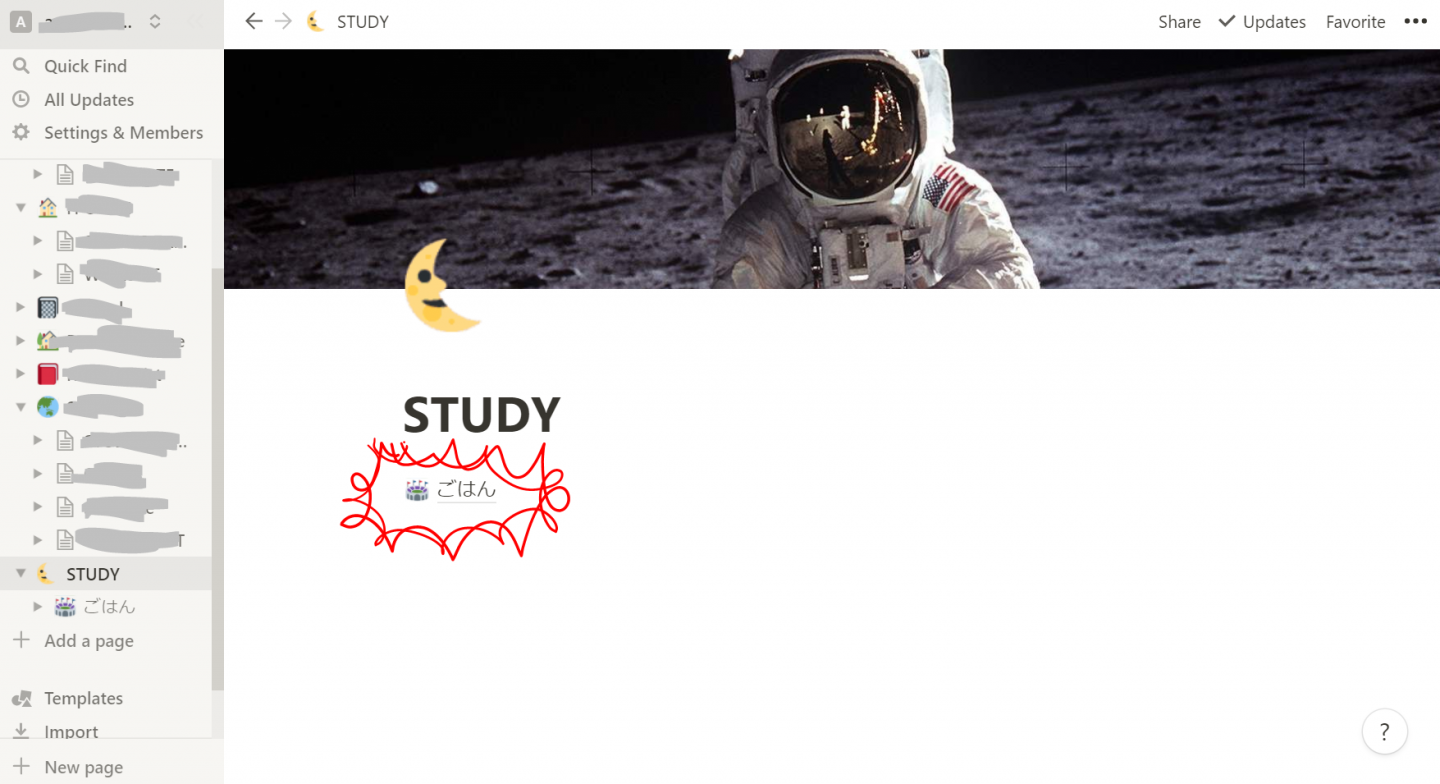
で、親ページ(お弁当箱)に戻ってみると、
ご、ごはんがいるぞ!!!!!

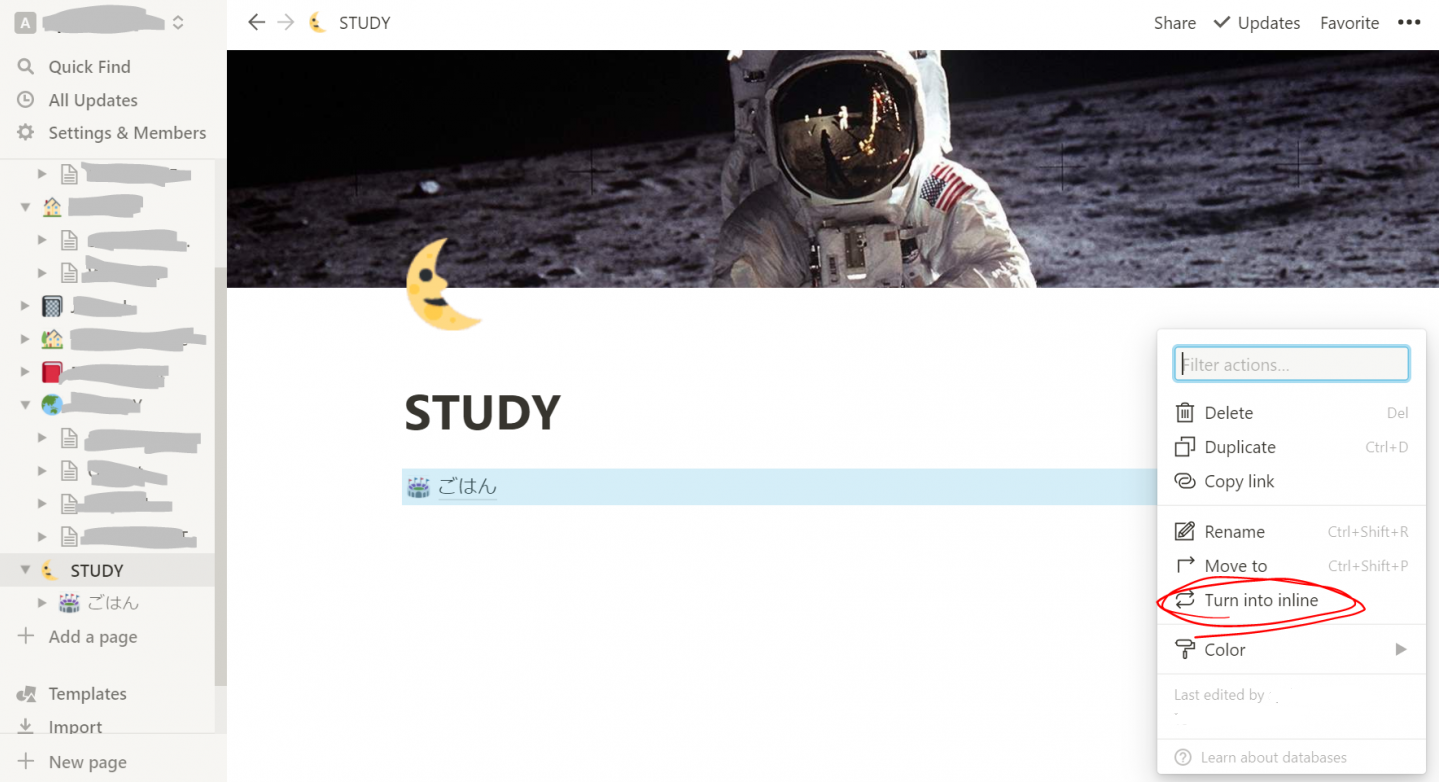
「ごはん」にカーソルを合わせると右に「・・・」が表示されるので、クリック。

赤丸の「Turn into inline」を選択すると、

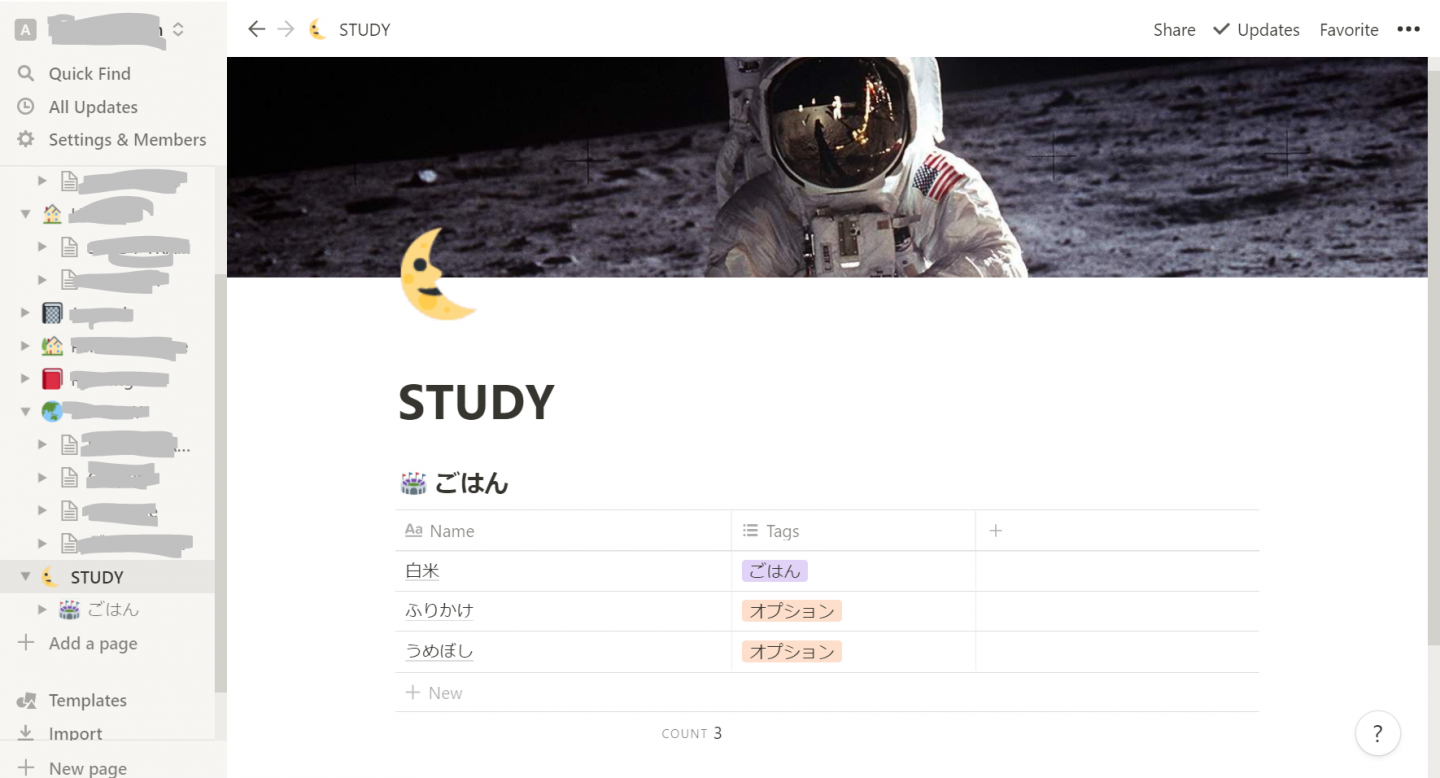
お弁当箱にご飯を詰められました!!!!
こんな感じで何種類か「ごはん」を詰めていきます。
ぜひ参考にしてください。
私の勉強用Notionはこちらで見れます↓




