Notionの編集方法~ごほうびリストの作り方~
今回は勉強のご褒美リストを作る方法をご紹介します。
その他Notionの編集方法はこれまでの記事をご覧ください。
1、子ページからボードを作る
(子ページの作り方はこちらからどうぞ。)
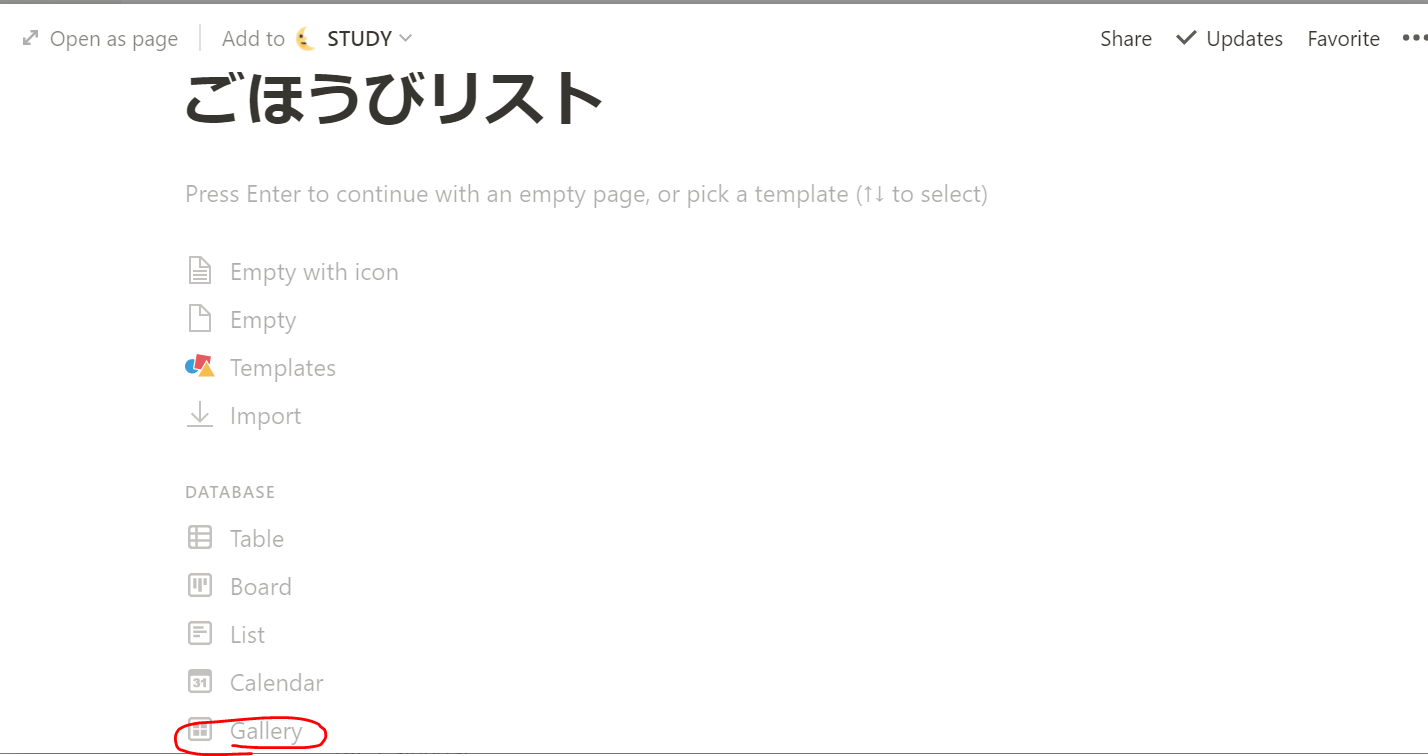
親ページの「+」から子ページを作り、「Gallary」を選びます。

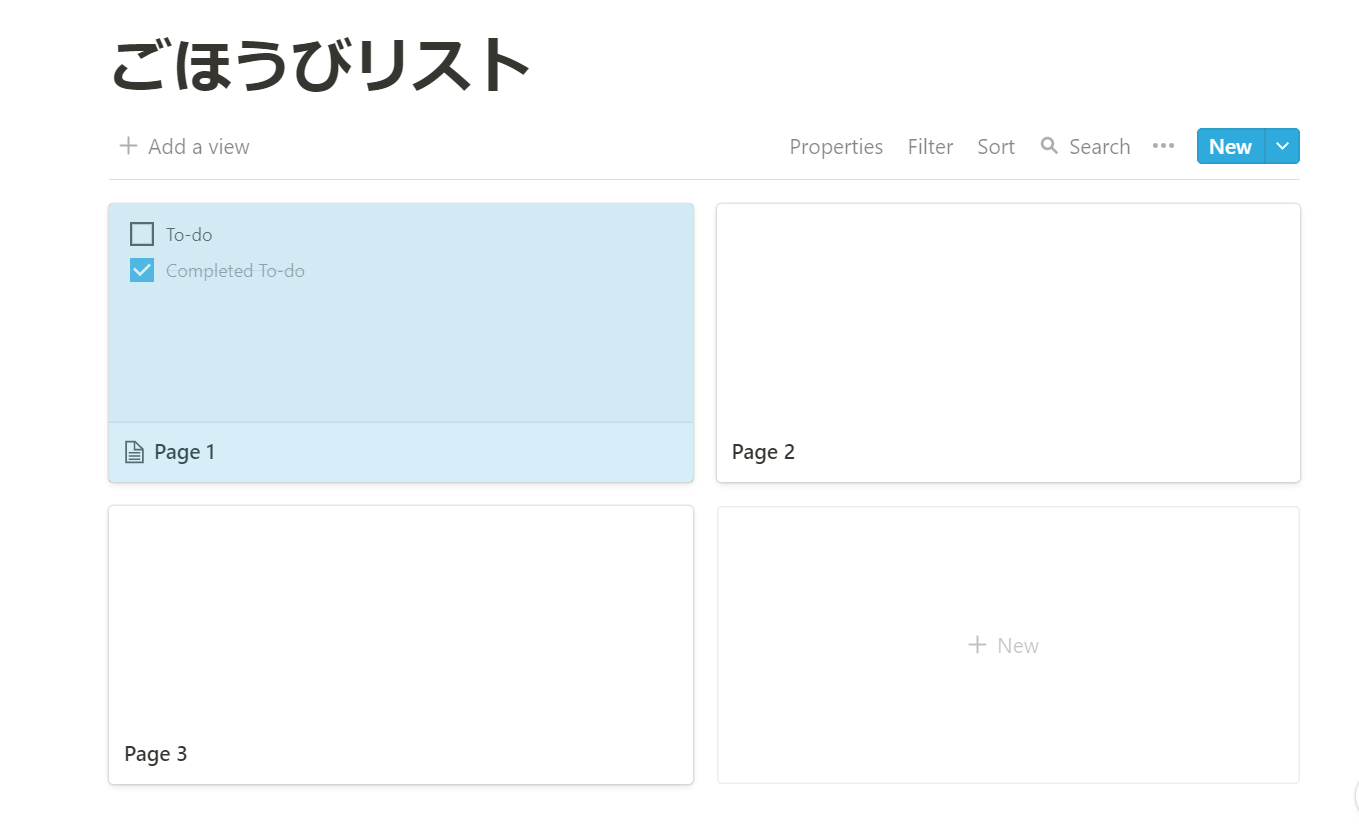
すると、↓こんなかんじになったはずです。

早速Page1から編集してみましょう!

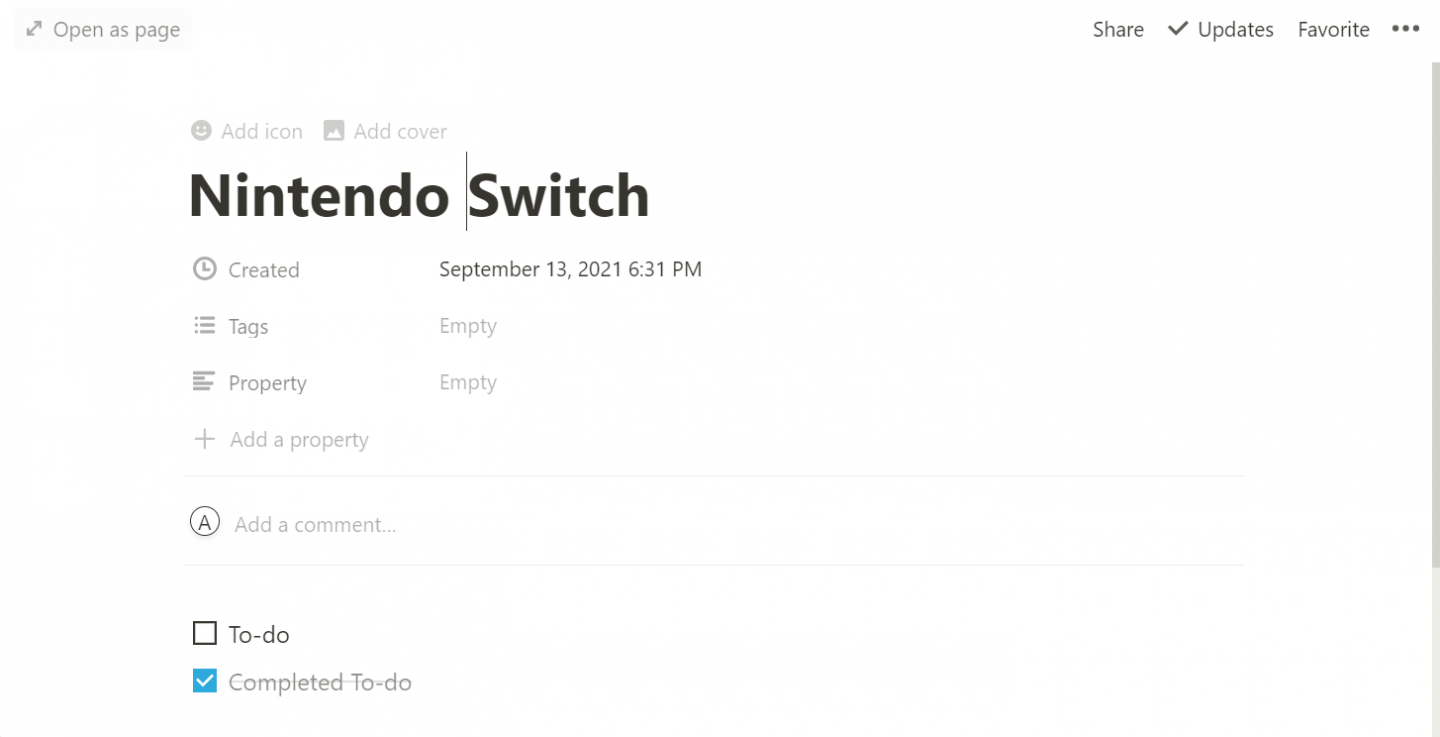
まずは欲しいものをタイトルを入れます。
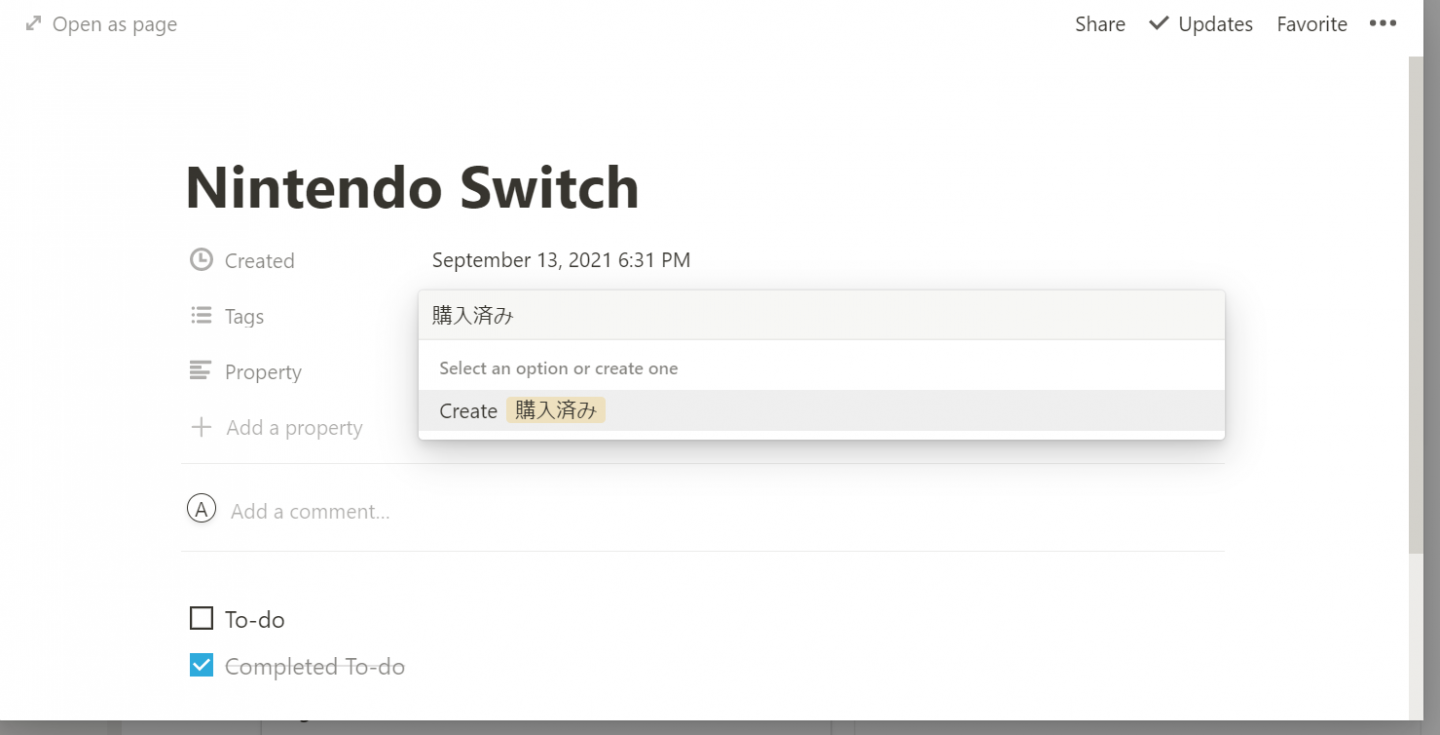
Tagsには「購入済」のみを入れました。購入したものはタグフィルターをかけて非表示にしていけばOK。
「Create」からタグ作成をしておきましょう。

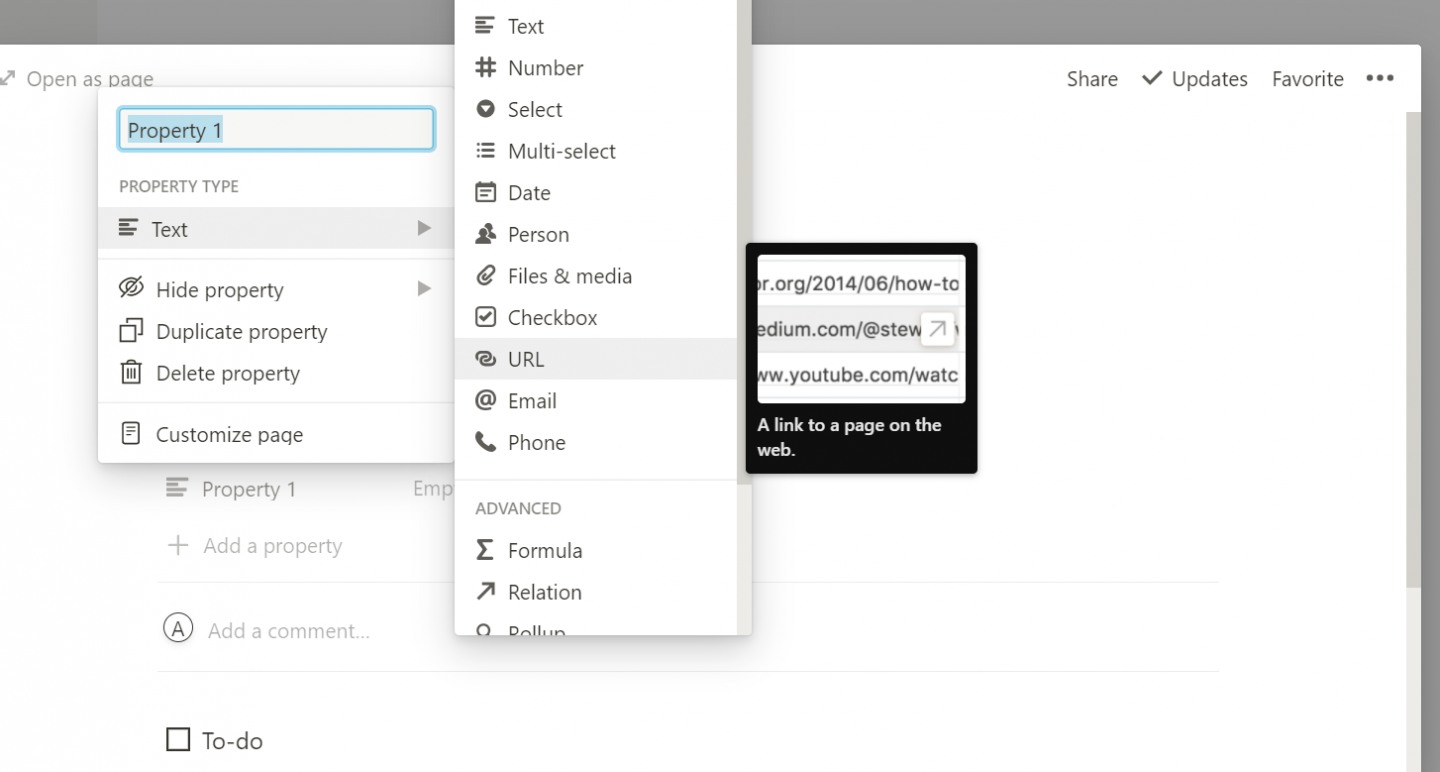
また、「+Add a property」からURL項目を追加します。
「+Add a property」を押し、「text」をクリックするとURLの追加項目が出てきますので選んでください。

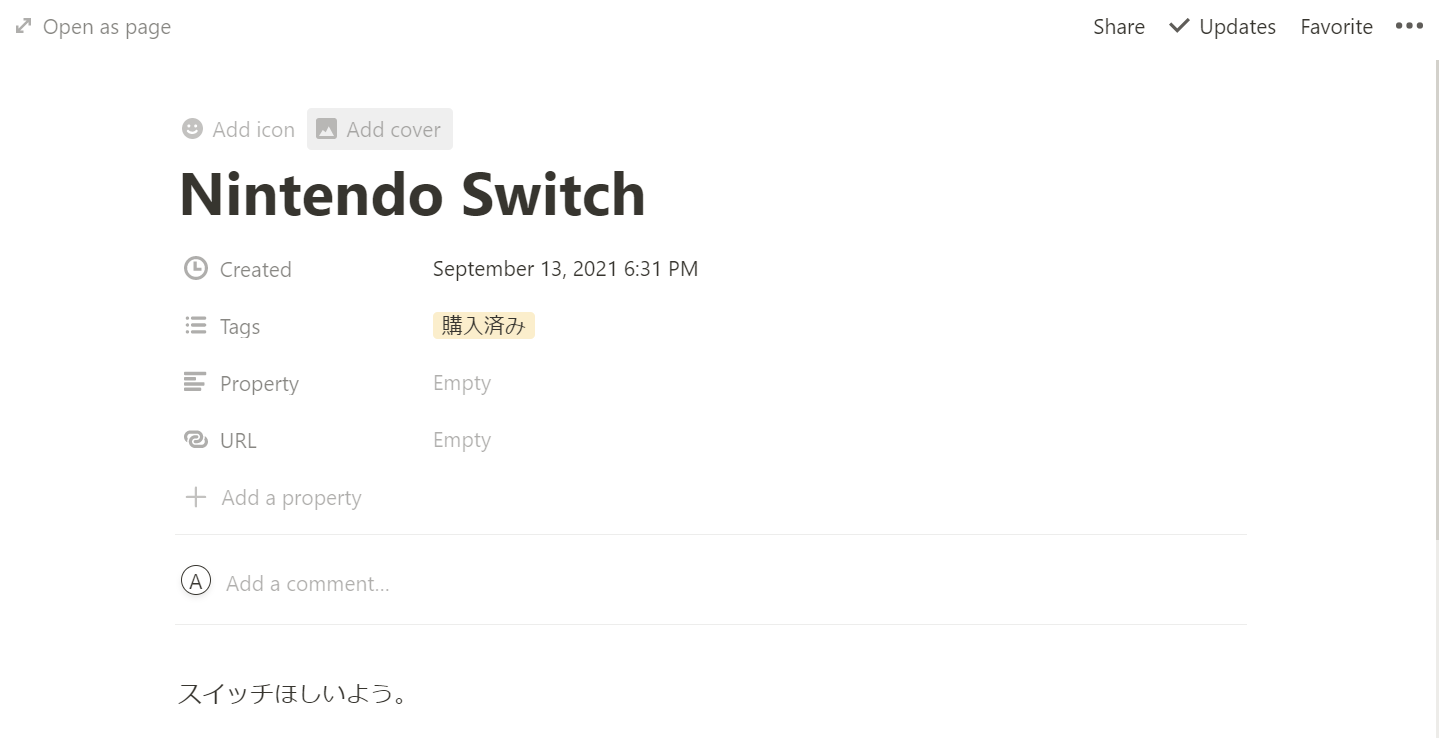
初期設定でTodoが入っている部分は消してメモ欄にしましょう!
最後に、これがポイントです。
最上部にカーソルを合わせると、「Add cover」が表示されるのでクリックしてください。

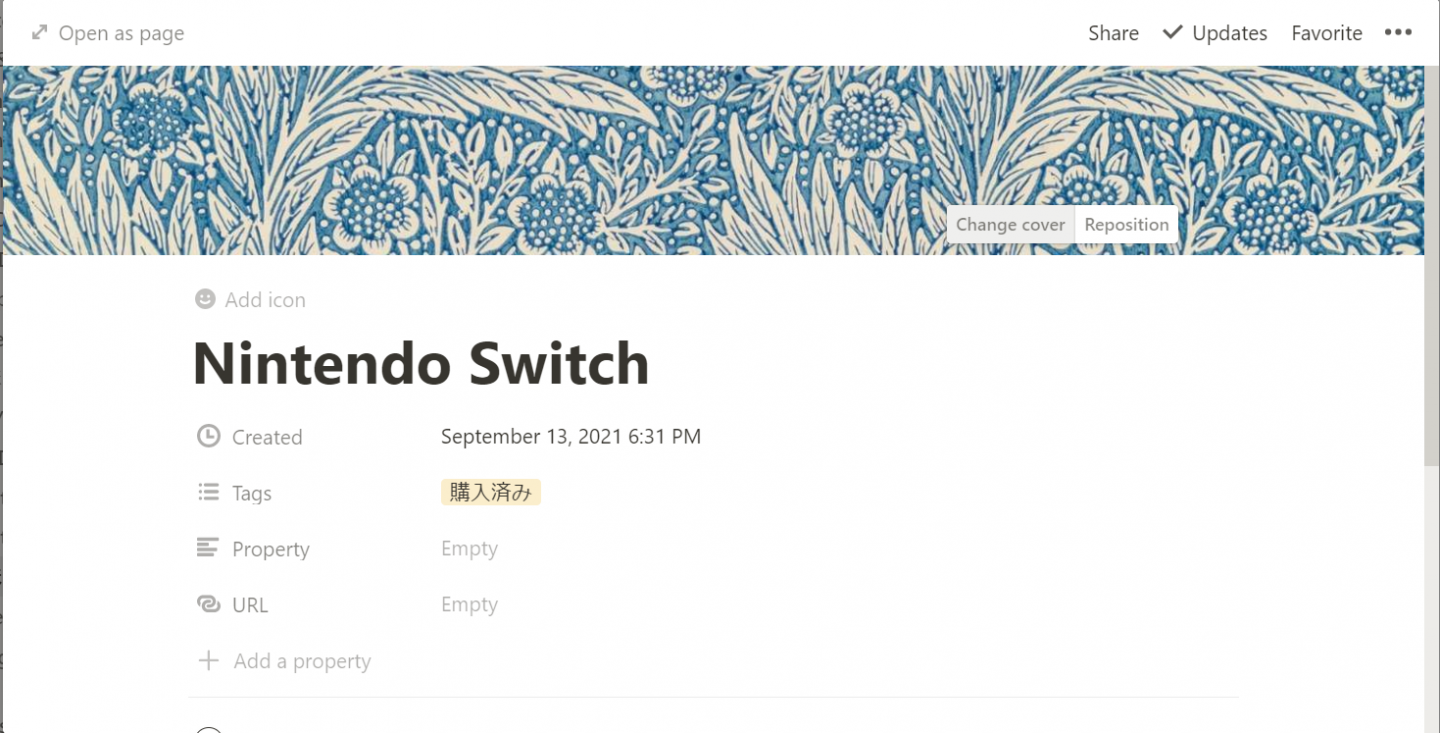
すると、無作為に画像が表示されます。
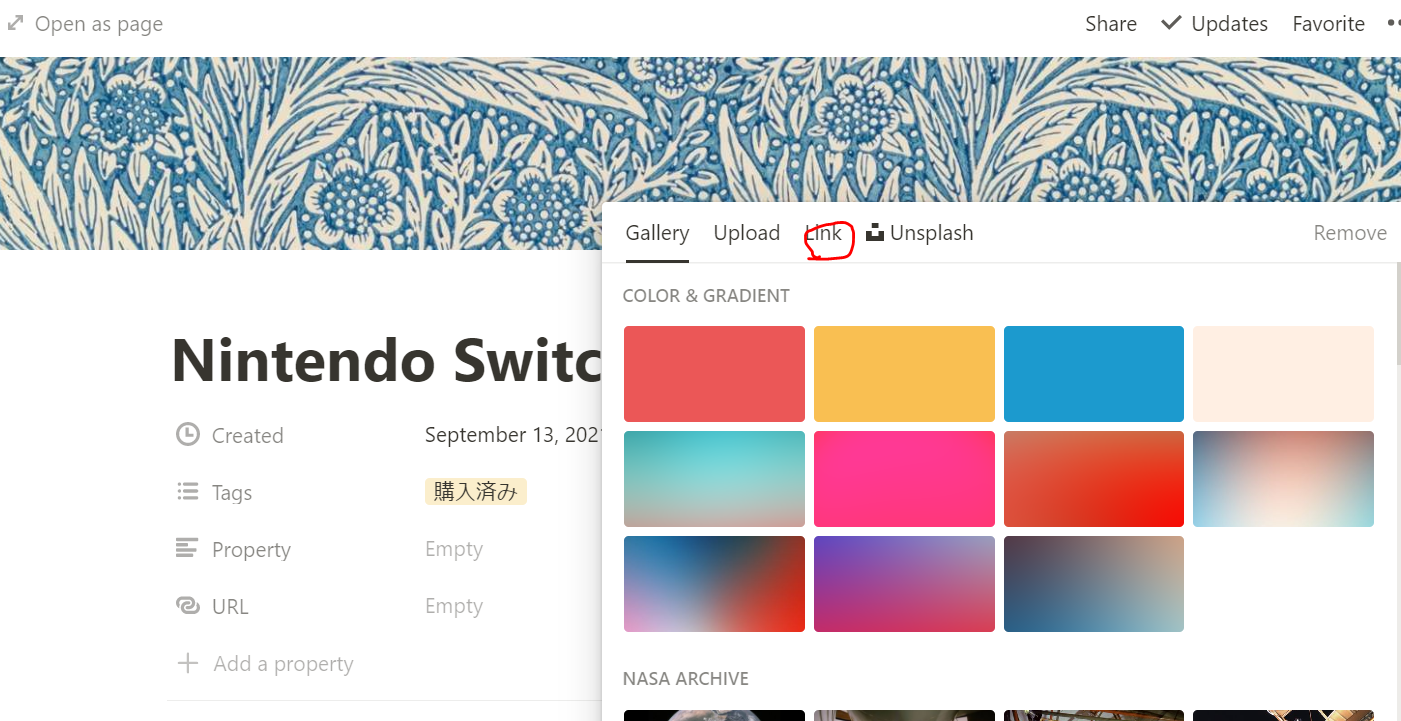
さらにカーソルを合わせて「change cover」を押します

popupが表示されるので、「Link」を押してください。

アドレスを打ち込む入力欄が表示されるので、ここに画像アドレスを入れます。
~画像アドレスの取得方法(例ニンテンドースイッチ)~
1,任天度スイッチの公式サイトを開きます
2,スイッチの画像を右クリック。「画像アドレスをコピー」を押してください。
これでOK!
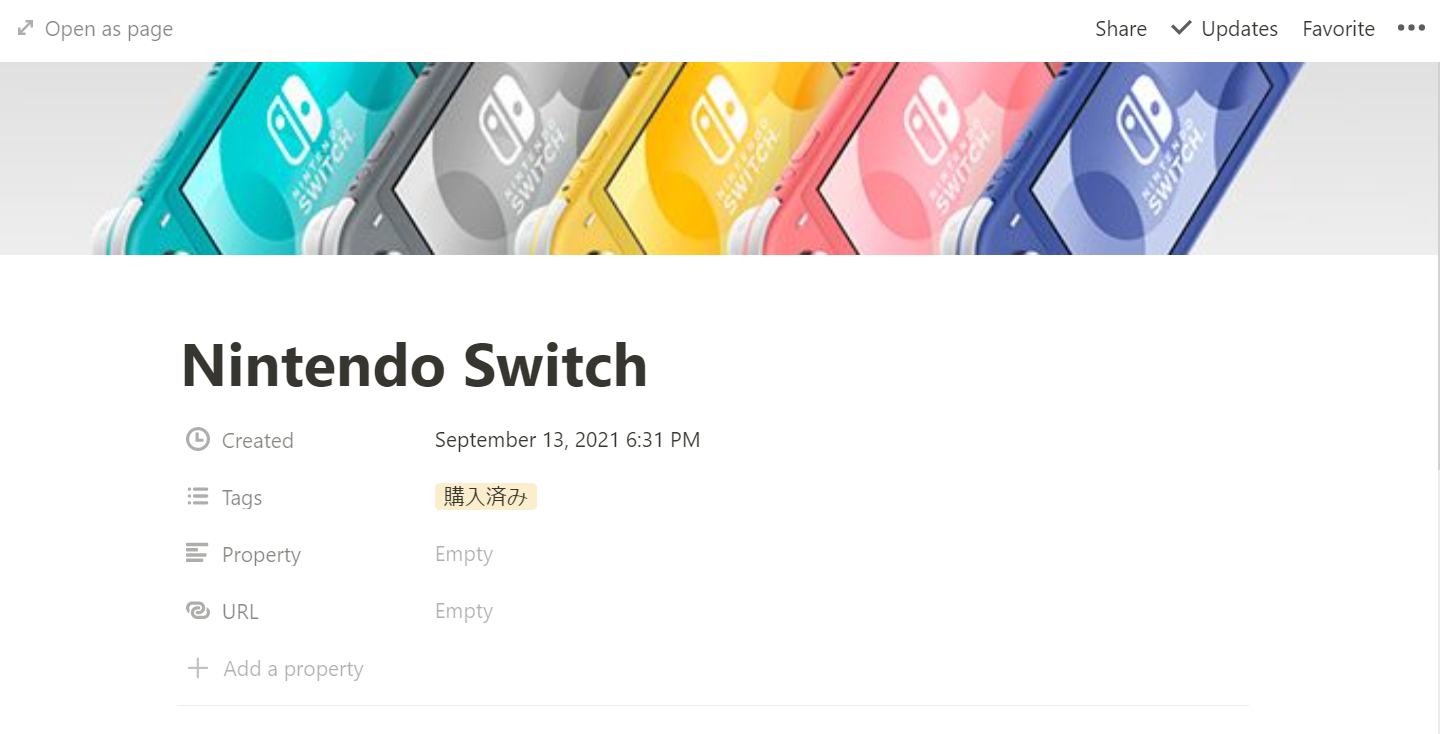
Notionで先ほど出した入力欄に入れると、

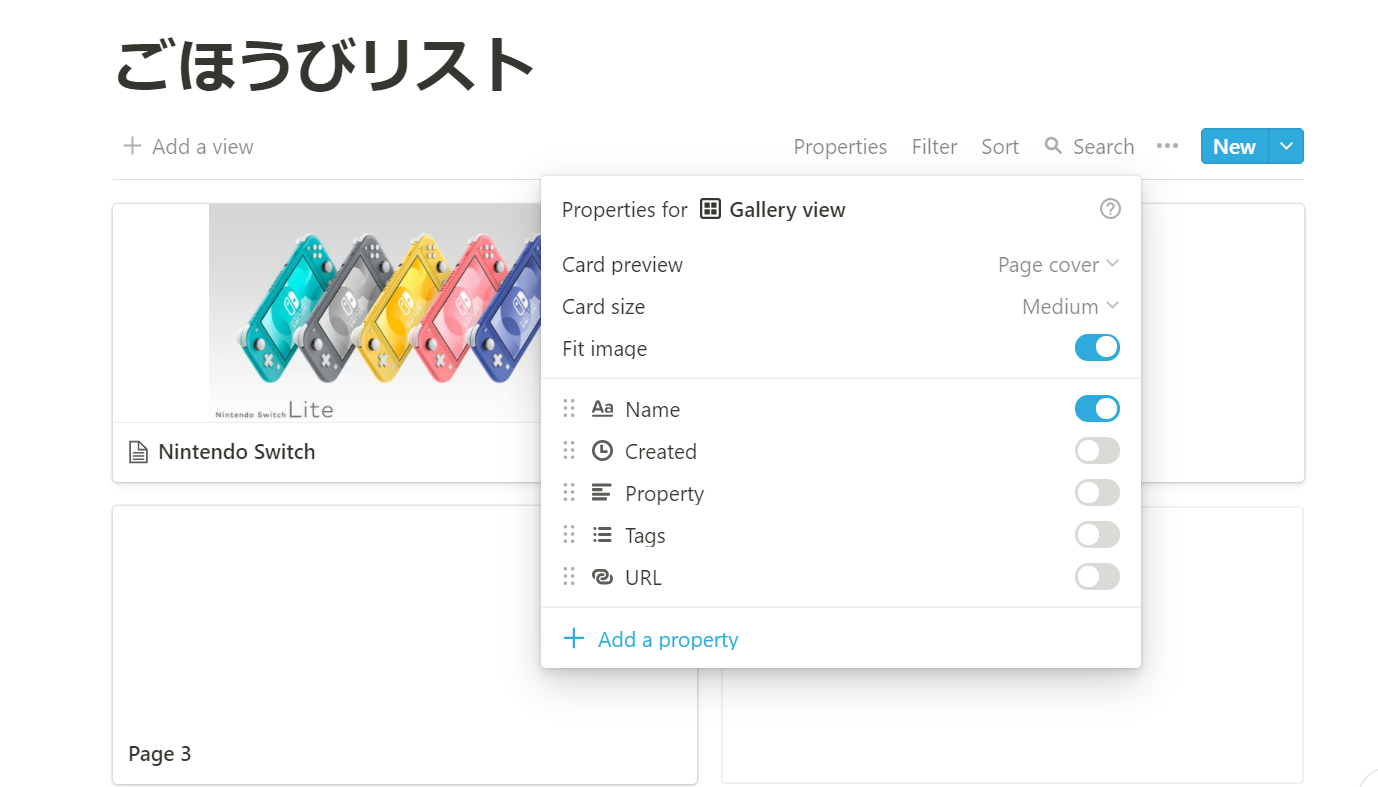
画像が表示されます。一覧に戻って「properties」から「Card view」を「Page cover」に変更すればご褒美ほしいものリストの完成です!